Float left;" Formのsubmitボタンを横並びにする 鮭ログ ホーム ピグ アメブロ 芸能人ブログ 人気ブログ Ameba新規登録(無料) ログイン 鮭ログ aaaxx ブログトップ;HTMLの はファイルのアップロードボタンを設置するために使います。 Webアプリケーションで画像などのアップロードの仕組みを作るときには欠かせません。 ぜひ基本的な使い方をマスターしましょう。 はIE含めて主要ブラウザすべてで使用できます。 ファイルを選択ボタンをクリックすると、ファイルの選択ウィンドウが開きます inputtype="radio" label { backgroundimageurl(ラジオボタンの画像png) } この指定を日本語にすると 「ラジオボタンのすぐ後ろにあるlabelの背景に、ラジオボタンの画像を指定する」 という意味になります。

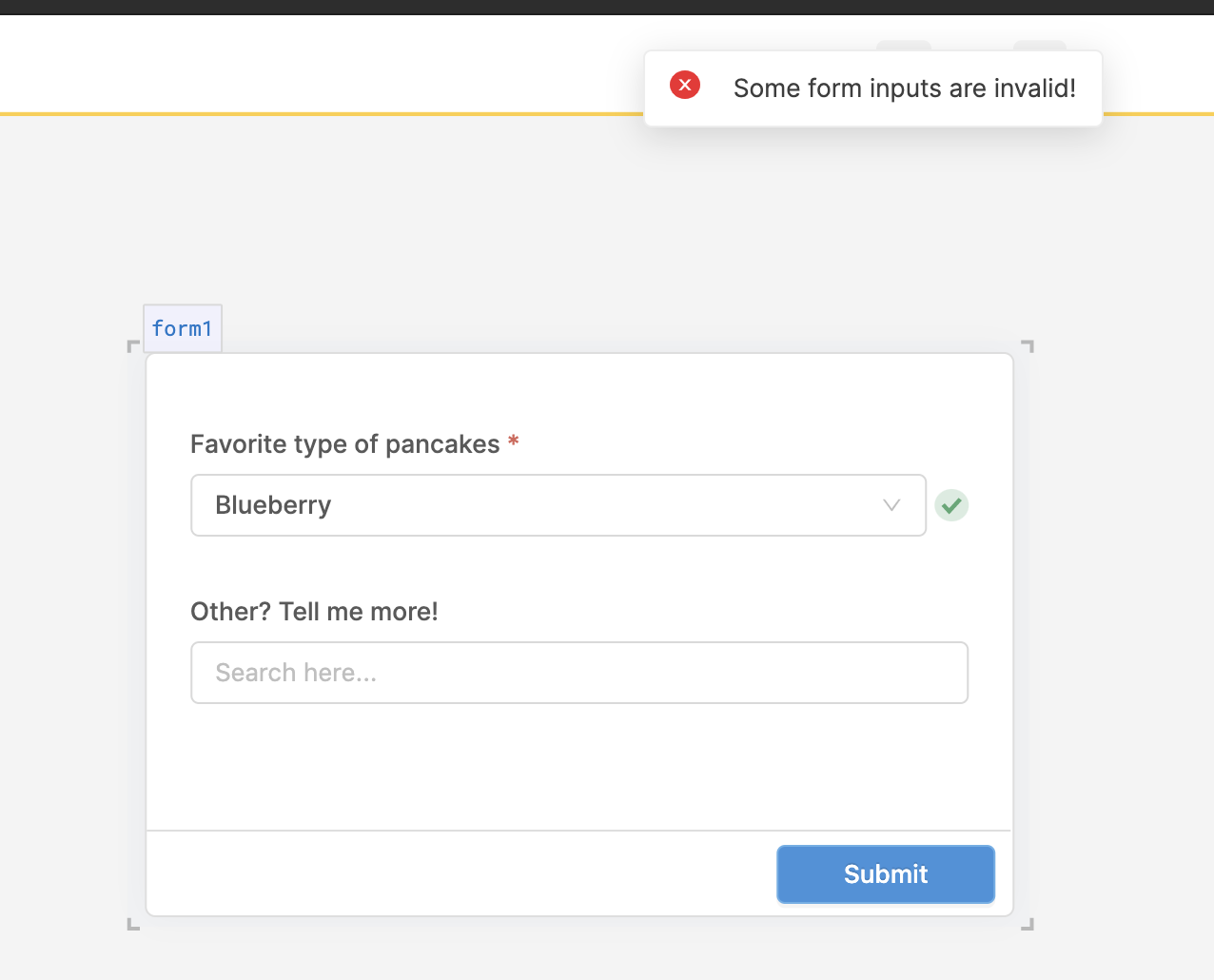
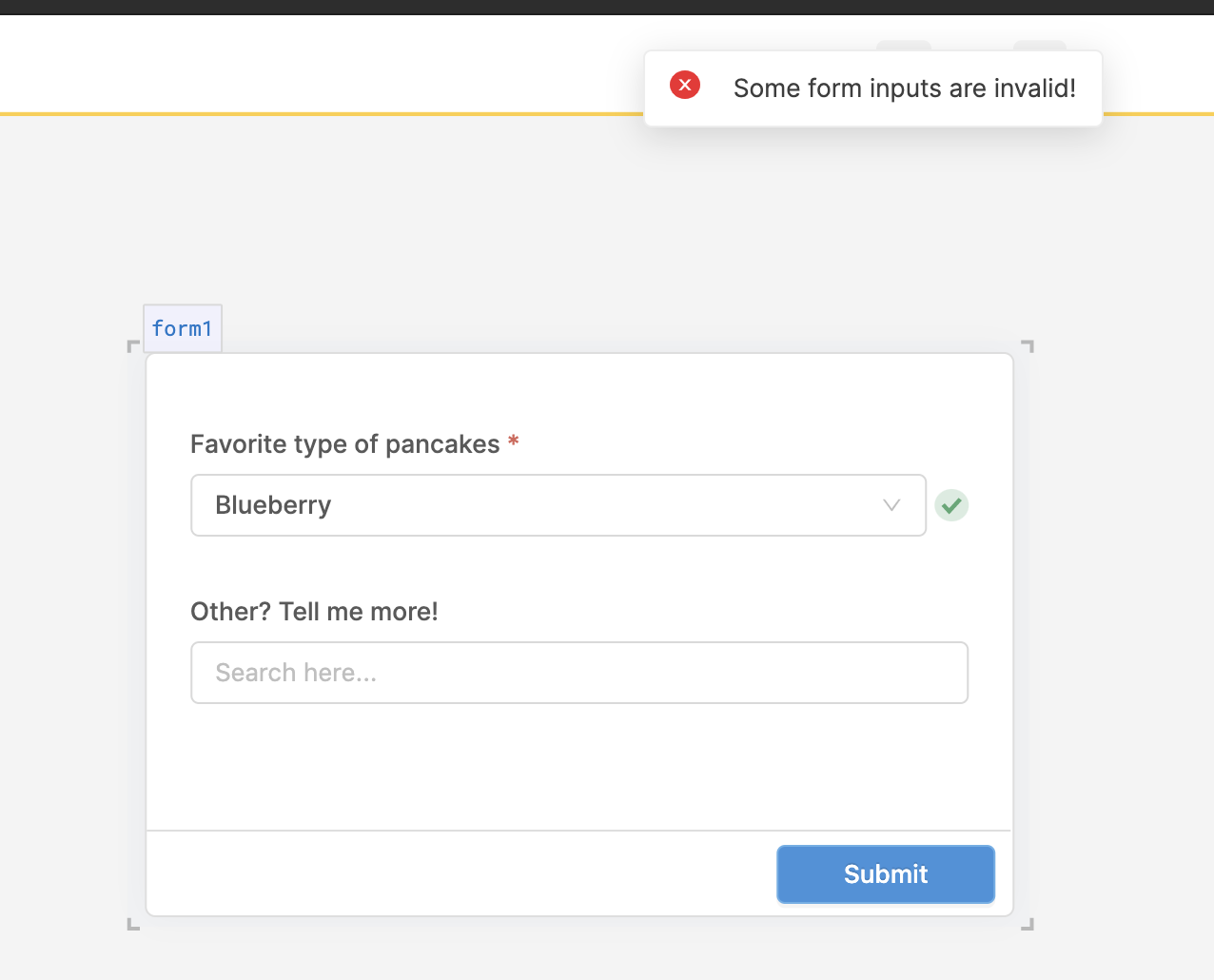
Form Error State Persists As Empty Input Changes From Required To Optional Support Retool Forum
Input submit 画像
Input submit 画像- inputはインライン要素ということでtextalign center;で中央寄せしましたが反映できません。 input #submit_button { width 40%; 1 背景画像を利用する ボタンの背景画像として任意の画像を指定する方法です。 この方法の場合は、通常のボタンと同じく画像とは別に ボタンに乗せる文言を記載することができます。 登録フォーム内の以下のタグを探し




Set Of Radio Buttons Issue Html Css The Freecodecamp Forum
・ フォームの実行(submit)ボタンからGET送信で画面を表示した場合。 これまで作成したサーブレットでは、ブラウザのアドレスバーに直接URLを入力していたため、doGet()メソッドに処理を記述していましたが、POST送信で画面を表示する場合は、doGet()メソッドではなく doPost() メソッドを利「inputbtn_submithover」ではinput type submitにマウスカーソルがホバーした時に表示される画像の位置を「background url(btn_submitgif) norepeat 0 50px;」の「50px」で決定しています。「50px」は高さに対してマイナス50ピクセルを指定しています。こうすることによって画像の高さ50pxから始まる画像を表示させています。要素のtype="file" のようにタグにCSSを適用してボタンのスタイルを自由に変更したり、「img」タグで画像を指定したりする事も可能です。ラベルをクリックするとファイルを選択するウィンドウが表示されます。 ブラウザーの表示 タグでボタンのスタイルを変更することは
使い方としてメジャーなのはフォームで使用するやCSSの指定でよく見かける"overflow=hidden"でしょう。 hiddenは時として使用することで危険性を有することもありますが、使い方によっては色々な見せ方が出来るため、htmlの幅が広がります。 hiddenの使い方 hiddenにはいくつかの input type="image"の送信ボタンにhover用の画像を背景に指定、hover時には透明度をゼロとし背景画像を表示しています。 JSでの実装はこちら↓ javascriptでinput画像ボタンにロールオーバーをつける 改訂AjaxファイルアップロードjQuery Ajaxで画面遷移せずにファイルをアップロード jQuery 私的雑録 PHPをよく書いている人の備忘録
input type="submit" button type="submit"を用いて作成 HTMLとCSSで作るボタンの作り方 では、まず簡単なボタンを作ってみましょう。便利なボタンタグがありますが、ここでは一旦使わずに作ります。以下のようにコードを書いてみましょう。 ボタンを押すことでなんらかのアクションに繋がりInput要素(submit, reset)とbutton要素のCSS input要素(submit, reset)とbutton要素では初期値に下記のプロパティなどが指定されていて変更が可能です。 またボタン関連の要素はactive擬似クラスが設定されています。 そのためボタンを押し込んだ時の見た目の変更も可能です。ぴったりくっつけたい! HTMLを編集しているとよく感じる疑問の1つに、「なぜ、ぴったりくっつかないのか? 」というものがあります。 例えば、画像と画像がくっつかなかったり、フォームと文字がくっつかなかったりといったものです。 前回は 画像




Html Submit Button Tutorial Using Input Type Image Youtube




2 Ways To Display A Message After Submitting Html Form
アイコン(画像)を含められるようなボタンは、HTMLのinput要素ではなく、button要素を用いて作ります。 たいてい、フォーム中のボタンはinput要素を用いて作成するでしょう。 例えば以下のように記述します。 アイコンや装飾された文字列を加えたボ「input」タグの「submit」ボタンを画像にかえる方法 ダリの雑記:WEBプログラム版 (131アクセス) カスタム投稿(カスタムポスト)ごとにカテゴリーを設定するWordpress ダリの雑記:WEBプログラム版 (111アクセス) 送信ボタンを画像で設置する フォームの送信ボタンは通常 input要素 に「 type="submit" 」を指定して設置しますが、ボタンの画像を用意して設置することもできます。 送信ボタンを画像にしている表示例 画像を使った送信ボタンは、 input要素 に「 type="image" 」を指定して、通常の img要素 のようにパスや alt属性 を指定します。 送信ボタンとして使用する画像




Post Form Action Results On The Same Page Wordpress Development Stack Exchange




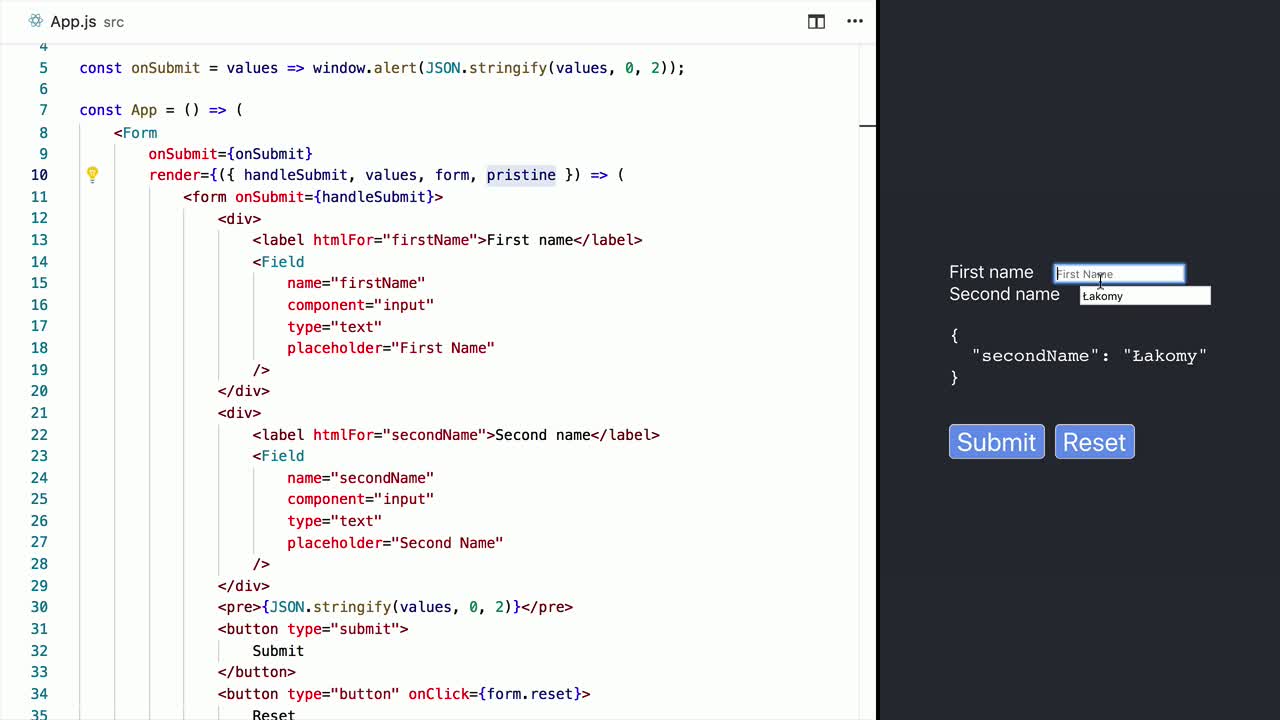
Disallow Submitting An Empty Form With React Final Form Pristine Property Egghead Io
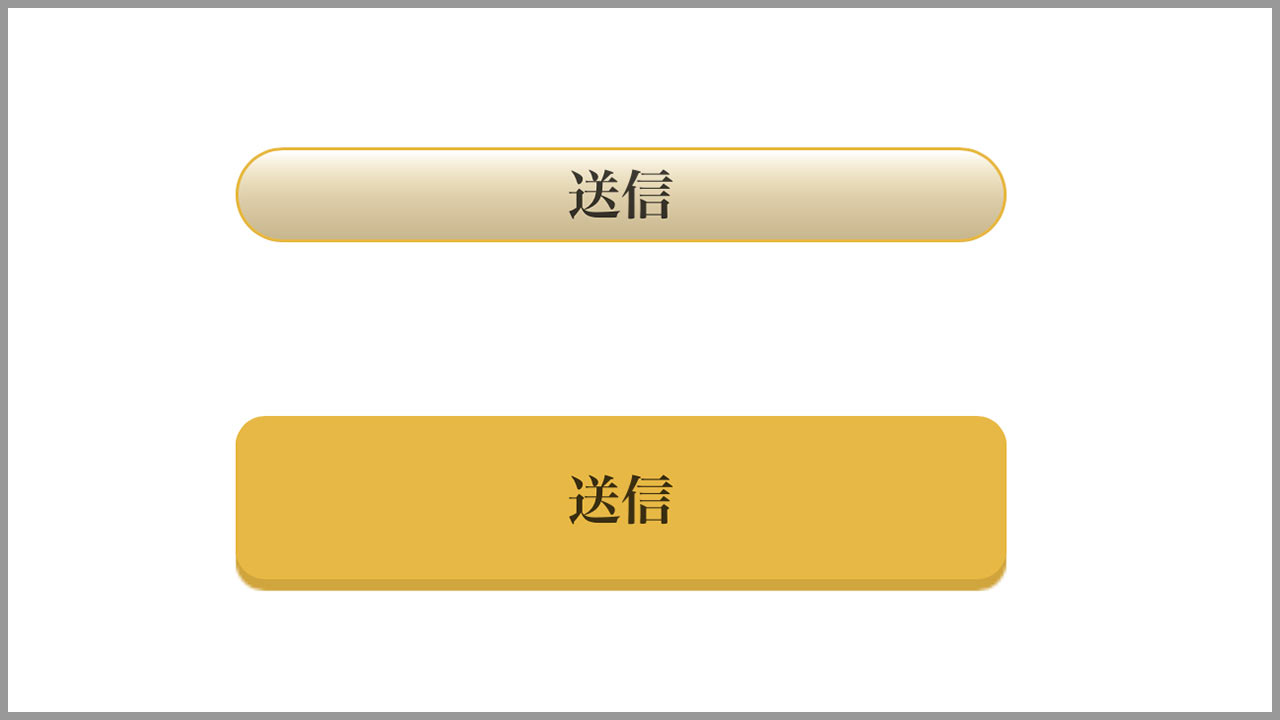
HTML Web 画像ボタンでformを送信するには、だいたい以下のパターンが考えられると思います。 type="submit"と Css のbackgroundimage type="image" img要素で JavaScript から送信 その他要素と Css のbackgroundimageで JavaScript から送信 下2つはもはやなんでもありなので置いておくとして、今回のメインはinput要素のsubmitとimageについて。 input要素のtype="image"は、画像郵便番号から住所を自動入力する(Contact Form 7でも使える) 公開 submit属性値について submit属性値はhtmlページに対して送信ボタンの役割をもったボタンを作成するたの属性値です。具体的には、タグのtype属性をsubmitにすることで、送信の役割を持ったボタンを作成することができます。 以下、実際に送信ボタンを作るためのコードとなります。 HTML: この場合は下記のように、「送信」ボタンが表示さ




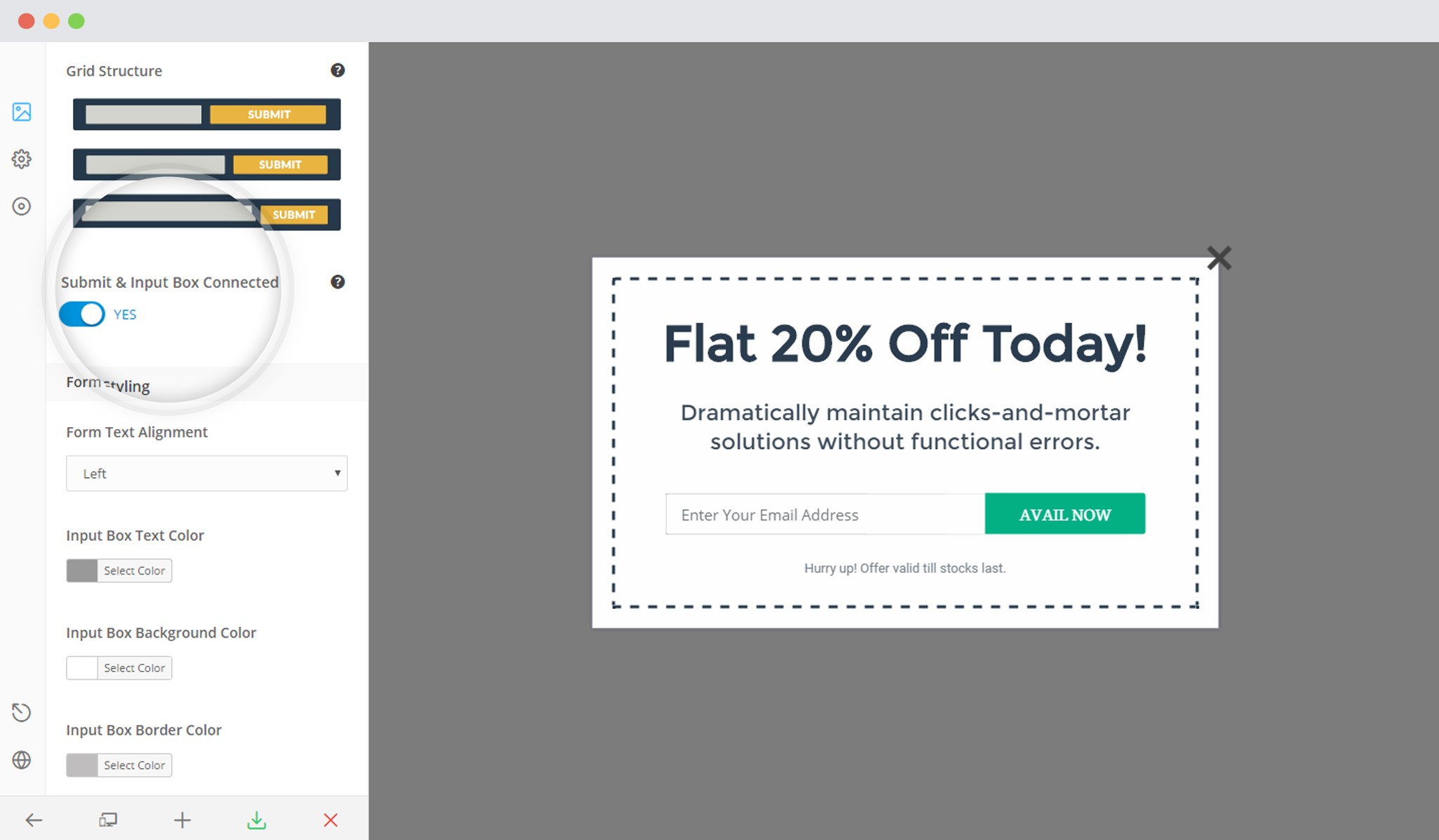
How Can I Attach The Input Field And Submit Button In A Form Convertplus




Consider Allowing Input Type Button And Input Type Image Issue Ampproject Amphtml Github
今回は、input要素で作る部品の中で、データを送信するためのボタン(submit)とリセットボタン(reset)についてまとめます。 フォームについては、こちらのページもご参照下さい。 HTML フォーム1 ~ フォームの概要とform要素の属性一覧 HTML フォーム2 ~ form要素の使 下のコードを貼り付けます。 送信ボタン用コード 1 サブミットボタンを画像にする 自由なデザインをしたいと思った時に、手っ取り早いのは画像にしてしまう事かと思います。 そこで、サブミットボタンを画像にしてみました。 html 1 2 3




Codeactually Html Forms




How To Handle Forms In Reasonml Using Reasonreact Abdisalan Mohamud
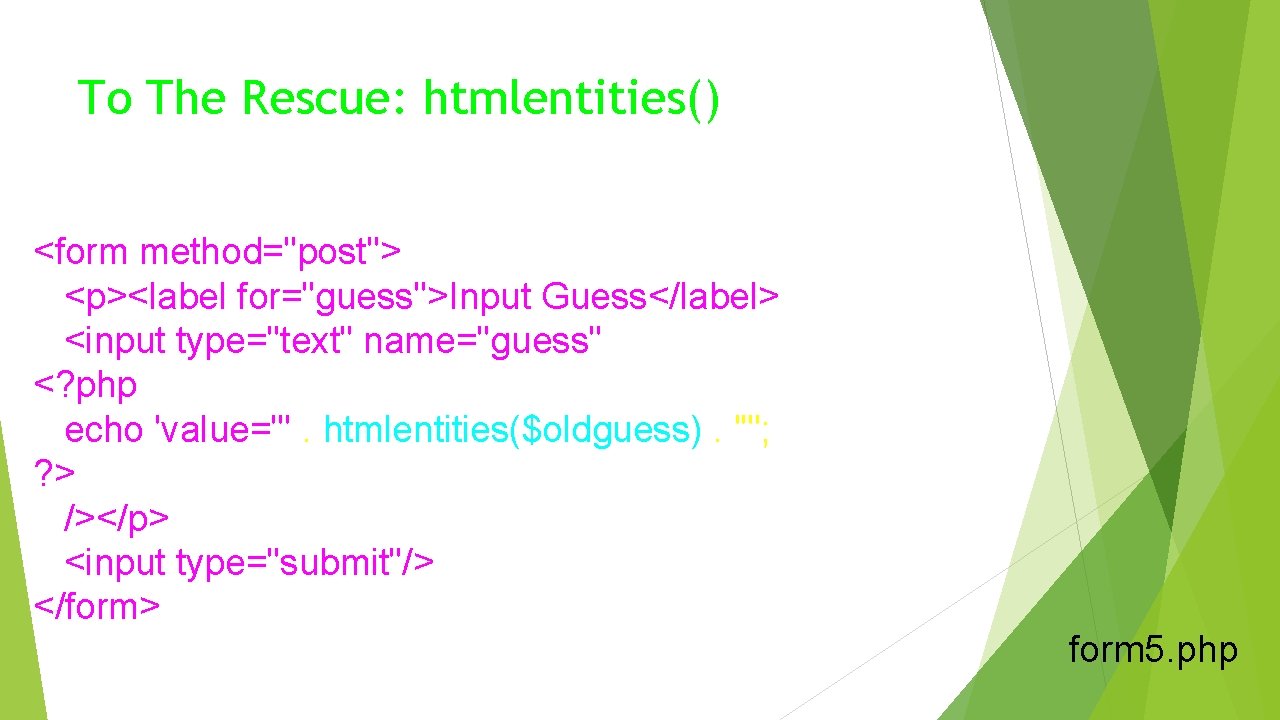
HTML フォーム5 ~ input要素(10)ボタン(submit、reset、button)で、送信ボタンの作り方を紹介しましたが、送信ボタンを画像にすることができます。 今回は、input要素で作る部品の中で、画像ボタンについてまとめます。 フォームについては、こちらのページもご参照下さい。 音響と画像 認識で成果を は止めてを使うべき HTML 表題の通り 問題 多くのHTML Formでは送信ボタンのサンプルとして以下のようなコードを例示してします。 もしボタンによって処理を分岐させたいのであれば、このよう 目次1 onclick属性とは?2 onclick属性の使い方・書き方3 まとめonclick属性とは?onclick属性とは、ユーザが要素をクリックした際に起動する処理を指定するイベント属性です。ボタンをクリックした際にメッセージボックス




Cather




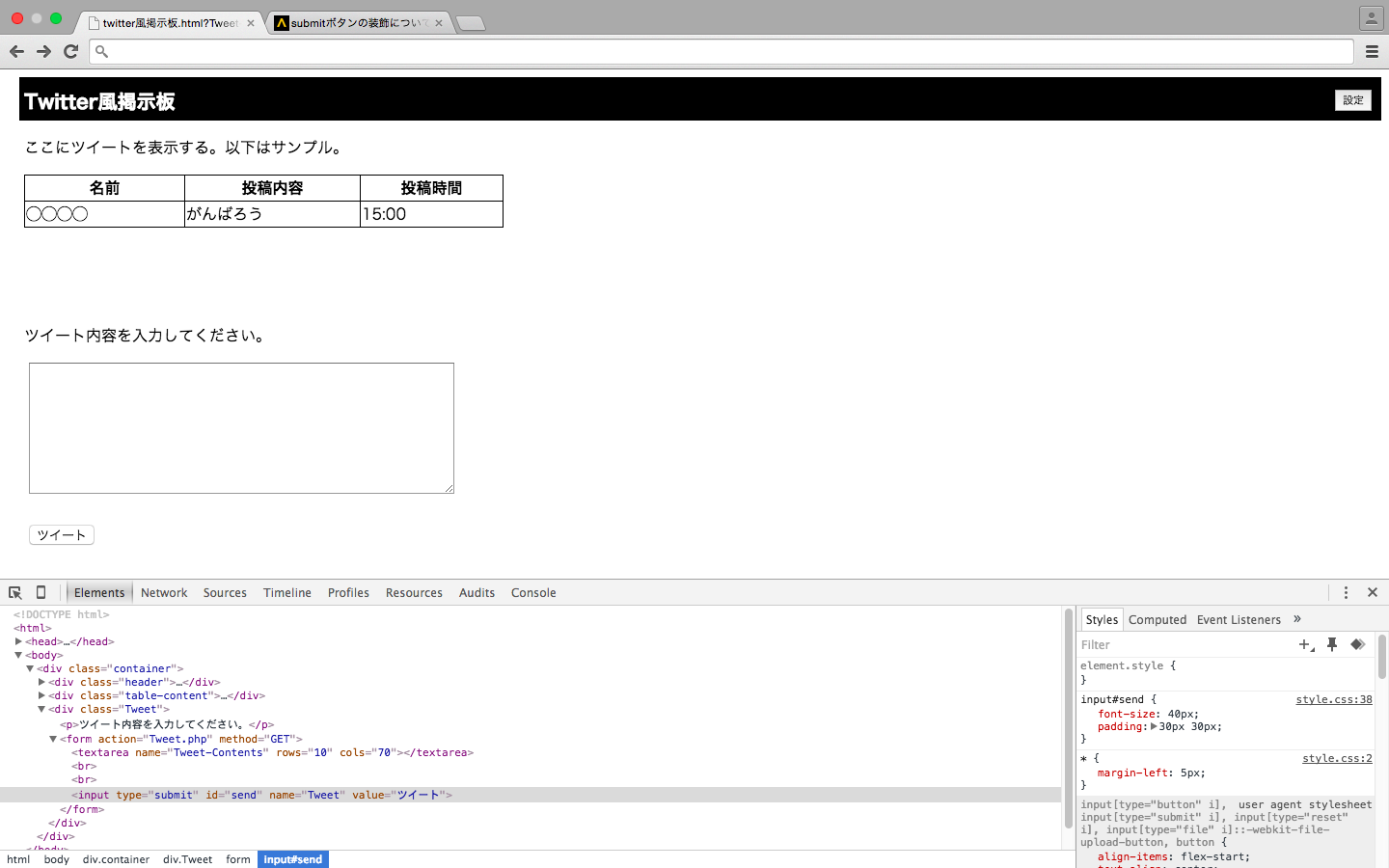
Css Submitボタンの装飾について Teratail
Input フィールド上で Enter を使ってフォームが送信されるとき、 で click イベントがトリガされます。 まったくクリックしていないにもかかわらず起きるので、面白いです。 デモですType="image" (画像を使用した送信ボタンを作成) type属性の値に image を指定すると、画像を使用した送信ボタンを作成できます。 src="" (ボタンに使用する画像のURIを指定) ボタンに使用する画像を指定します。 name="" (部品の名前を指定)Formaction属性・formenctype属性・formmethod属性・formnovalidate属性・formtarget属性は、 type="submit"、または、type="image"の場合にのみ指定することができます。 尚、type="reset"を指定すると、リセットボタンとなります。 リセットボタンとは、入力内容をキャンセルして初期状態に戻すボタンのことです。 また、 type="image" を指定すると、ボタンに画像を指定することも




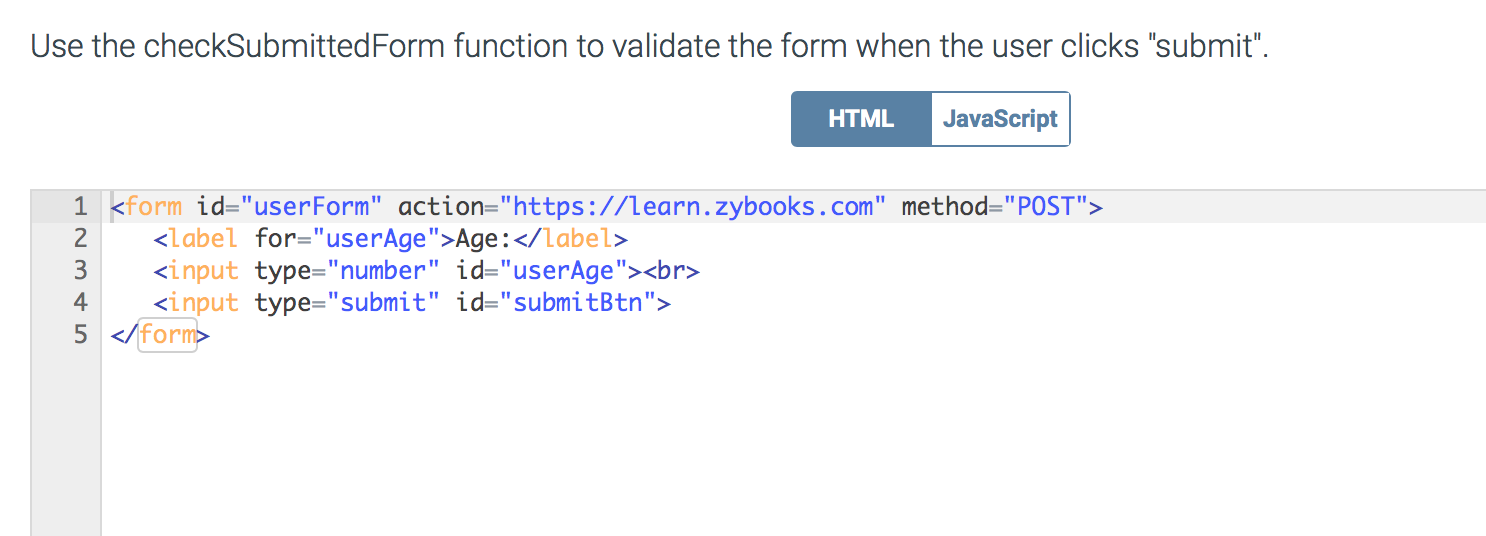
Use The Checksubmittedform Function To Validate The Chegg Com




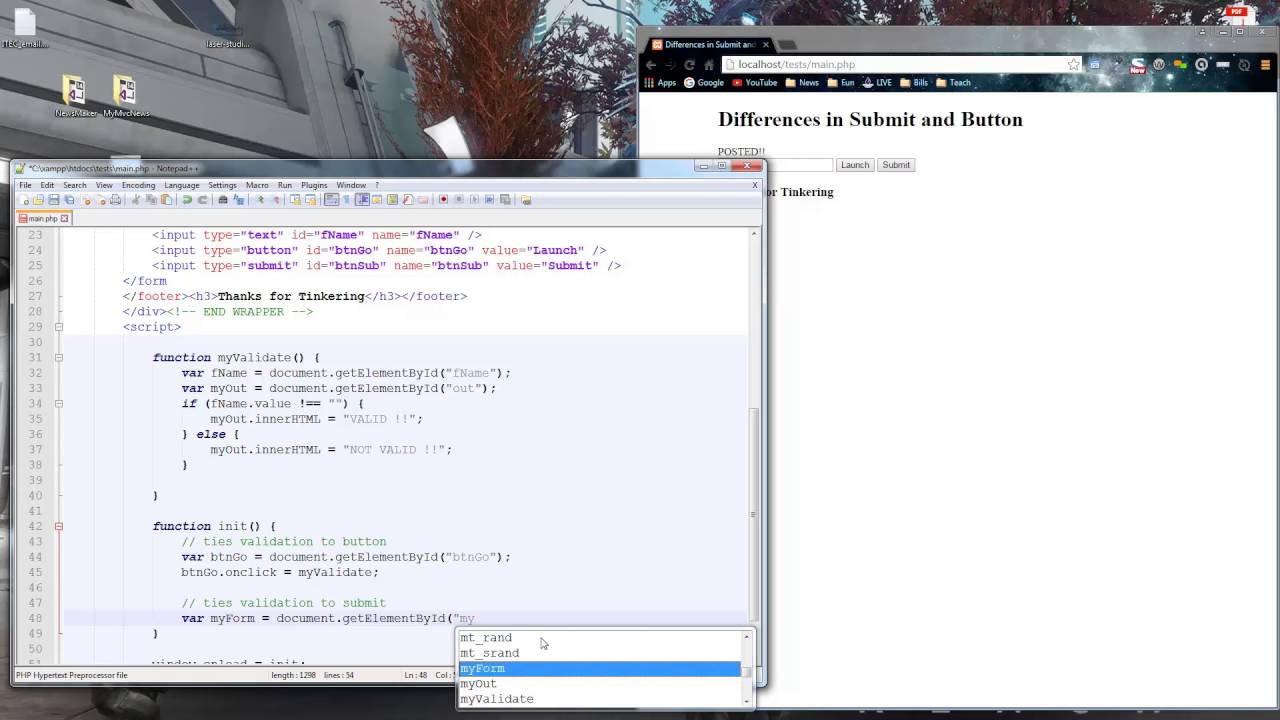
Differences In Submit And Button Youtube
Btn は , , タグに使用することができます。 に使用する場合は、 role="button" を指定するのが望ましいです。 Sample iPhoneなどでinput要素のボタンにCSSが効かない時の対処方法です。 まず以下のCSSでスタイルをリセットしてから装飾すると反映されます。 参考画像こちら CSS /* iOSでのデフォルトスタイルをリセット */ input type = "submit", input type = "button" {borderradius 0;webkitboxsizing contentbox;webkitappearance button button要素の Submit Button(type=submit) input要素の Submit Button(type=submit) input要素の Image Button(type=image) 通常、 確定する のようにボタンに名前(name)と値(value)を設定すると、 buttonsubmit=exec が送信されますが、名前だけ設定して値がない場




Retreive Html Data Into Form Input Using Submit Button Stack Overflow




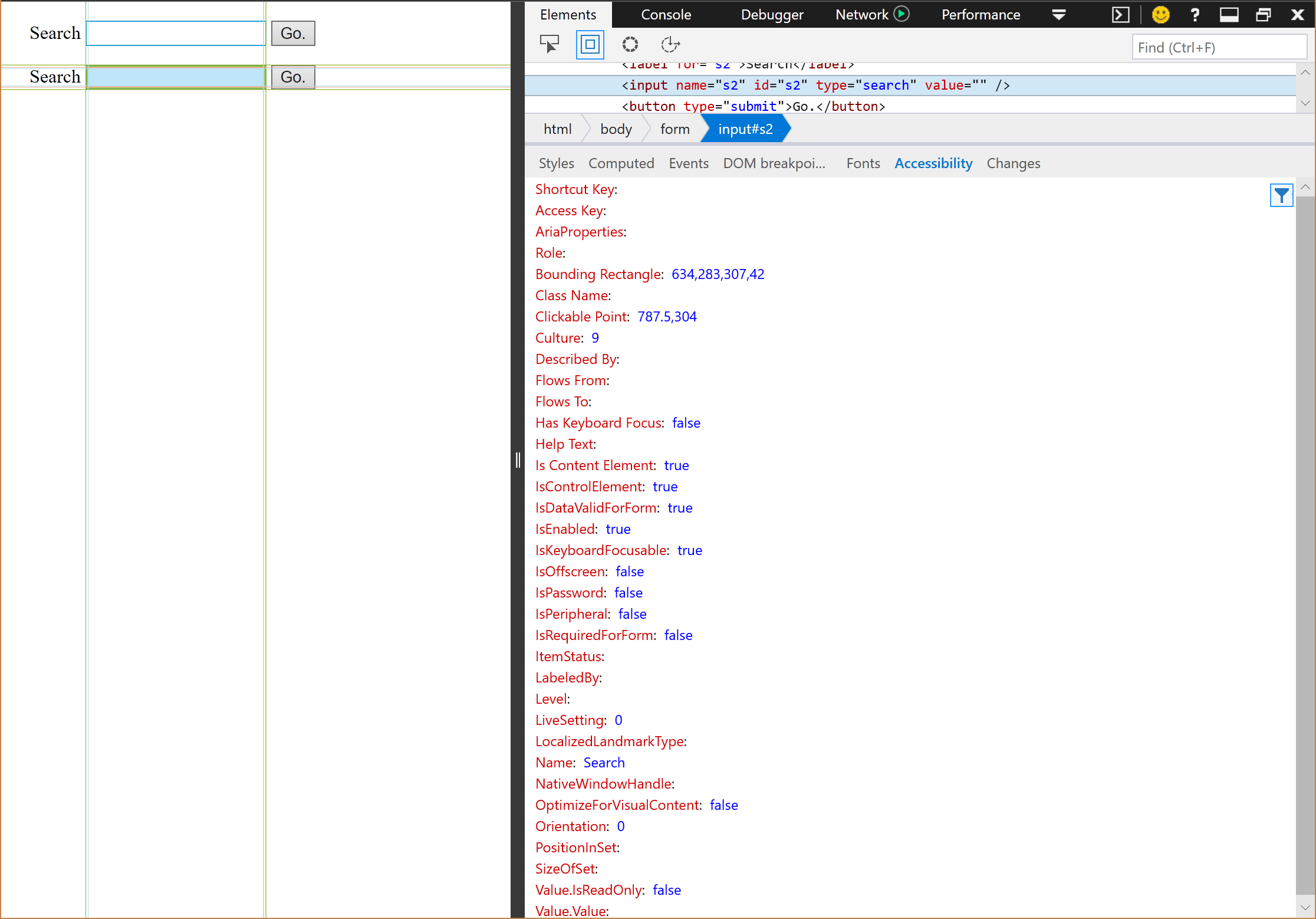
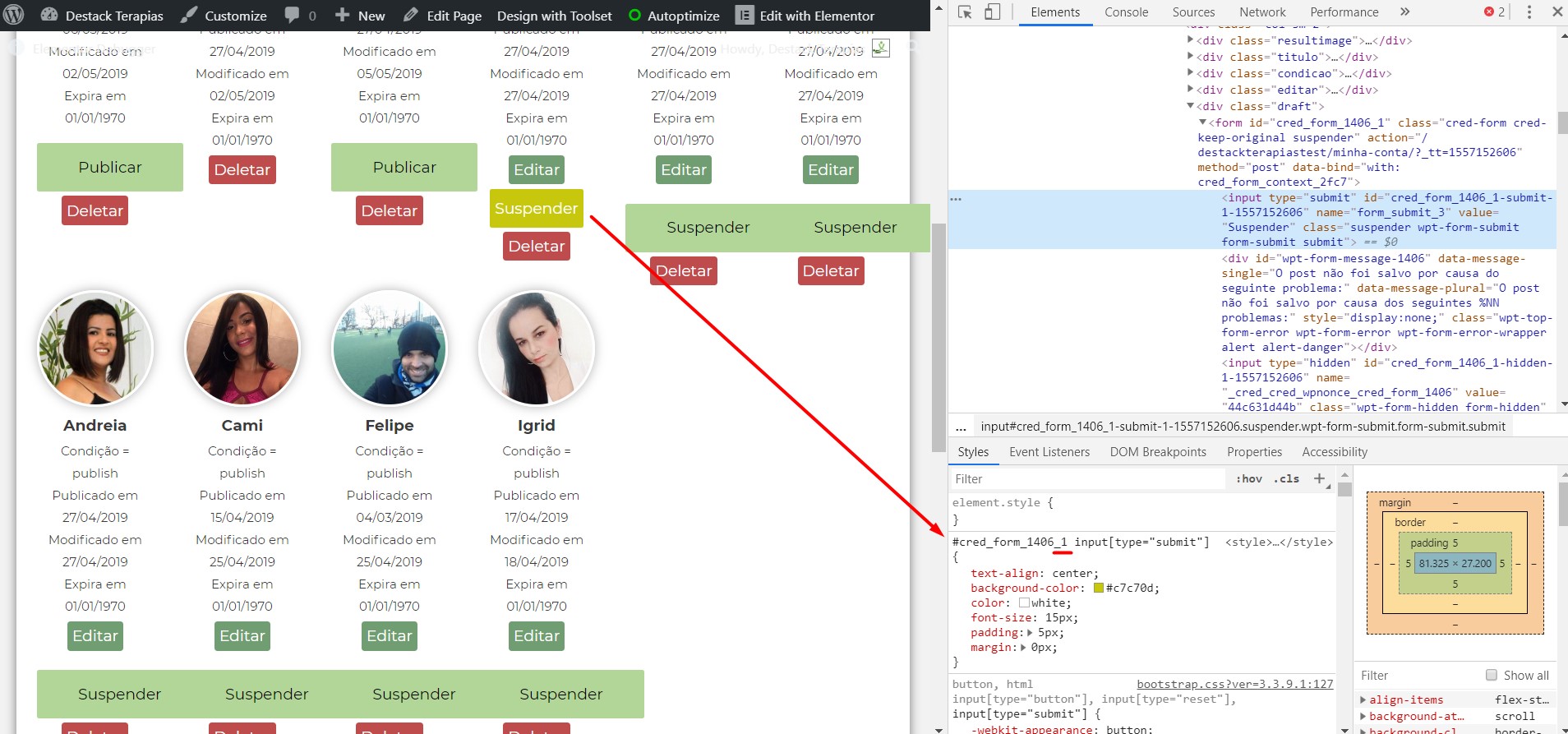
How To Show Html s Css Properties And Javascript Source Code In Web Page
Submitボタンのアイコンにアイコンフォント(Font Awesome)を使う フォームを送信する際にクリックする「サブミットボタン」にアイコンフォント「Font Awesome(Free版)」を使ってアイコンを表示させてみたいと思います。今回表示させたいアイコンは「 (虫眼鏡)」です。 具体的には、タグのtype属性をsubmitにすることで、送信の役割を持ったボタンを作成することができます。 以下、実際に送信ボタンを作るためのコードとなります。 HTML: この場合は下記のように、「送信」ボタンが表示されます。 先ほどの無料体験申し込みフォームのようにボタンのテキストを「送信」以外のものに変えたい場合は、value属




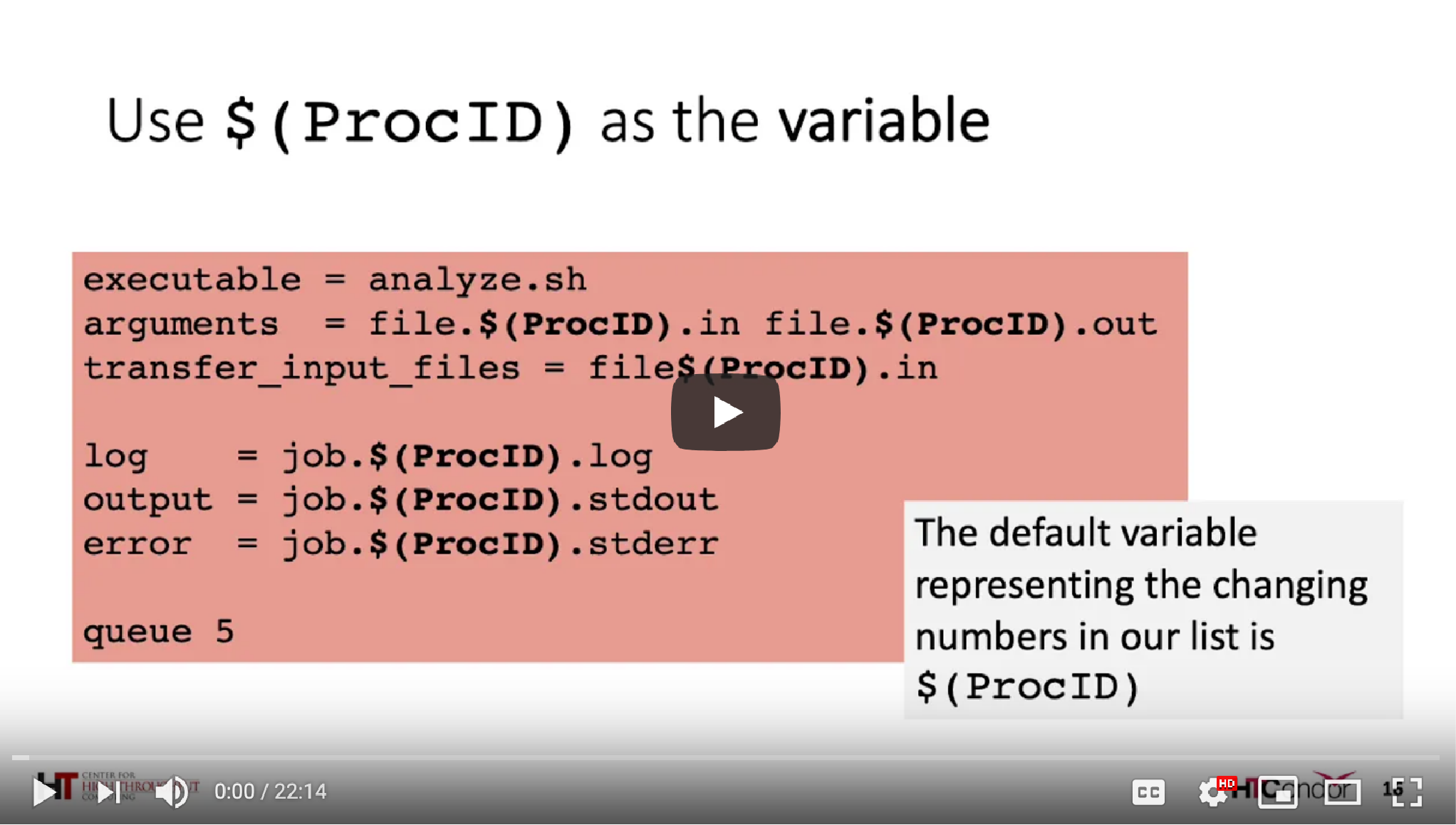
Easily Submit Multiple Jobs Osg Helpdesk




Angular 8 Forms How To Use Reactive And Template Forms




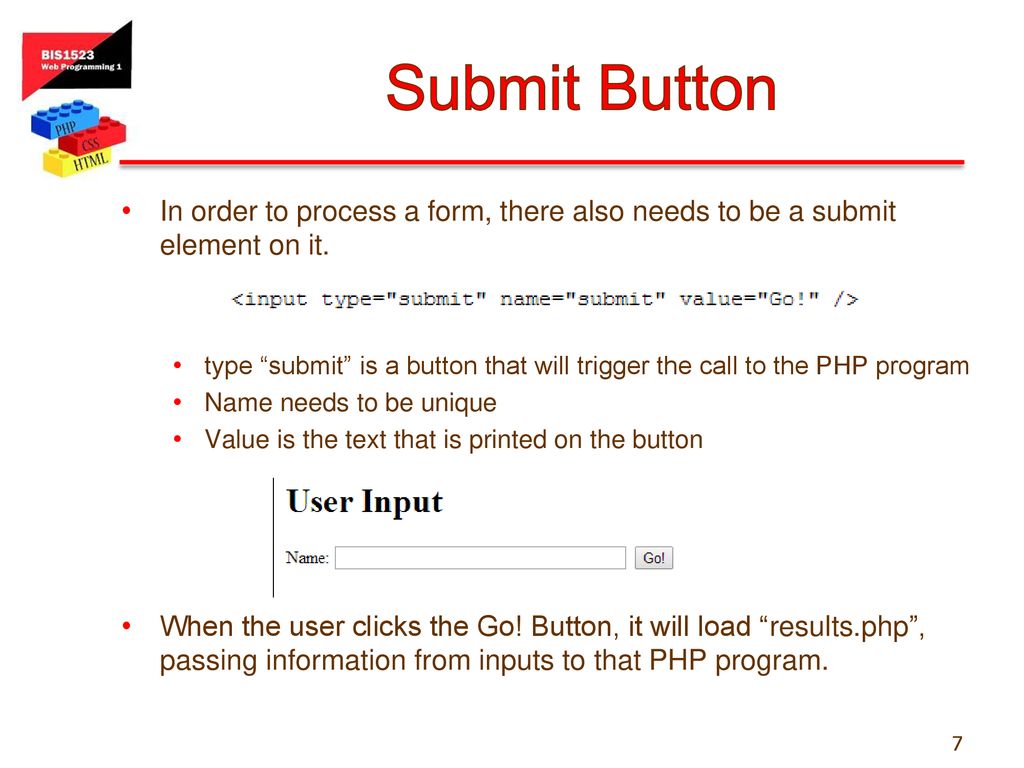
Html Forms And User Input Ppt Download




Submit Your Audit Ideas We Want Your Input On How To Improve Austin Speakup Austin




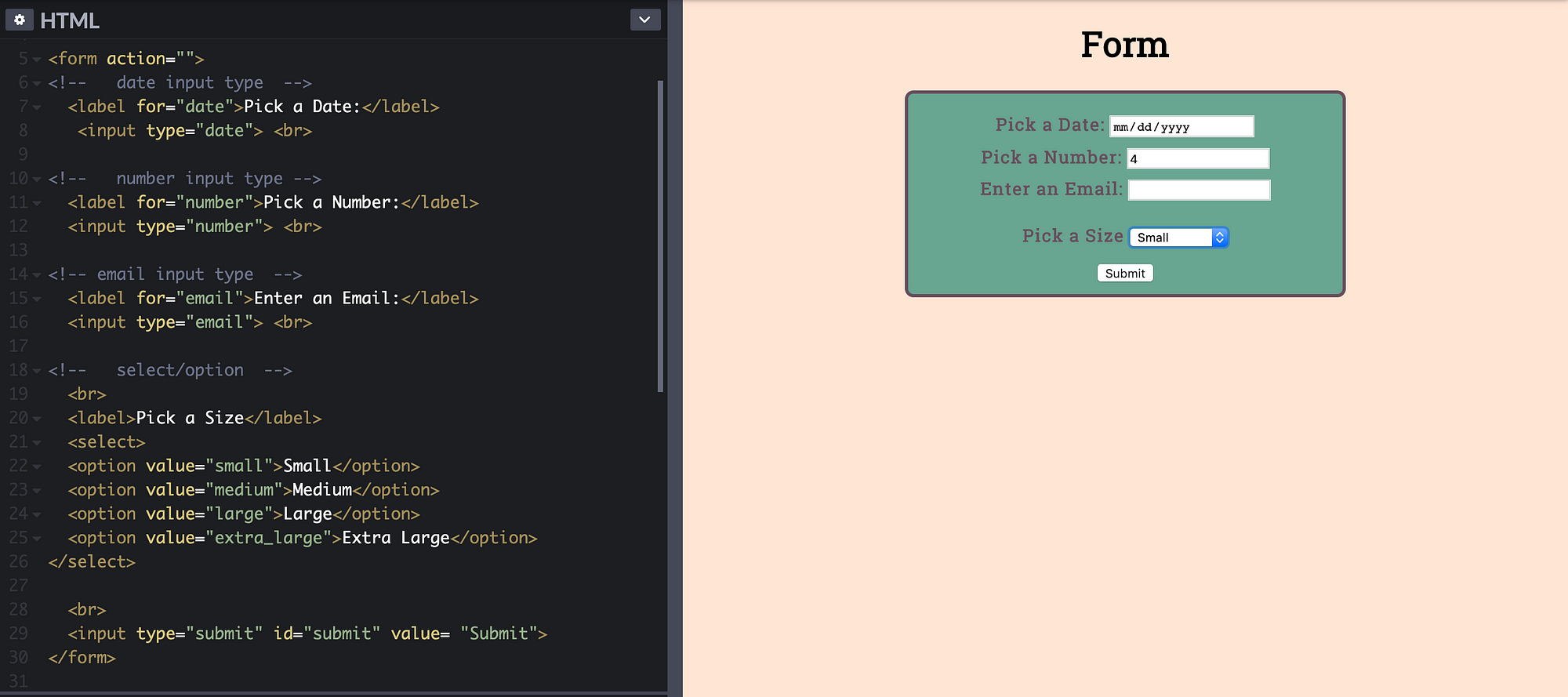
Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium




Php Get Input Value Without Submit Design Corral




Sending Data From A Html Form To A Google Sheet Dev Community




How To Get The From Action Of Submit Button To Server Side Stack Overflow




Hide The Form Button With Css To Avoid Multiple Submissions Sap Blogs




Maybe Ignore Type Search Adrian Roselli




Submit Form Does Not Submit Hidden Div Input Programmer Sought




Set Of Radio Buttons Issue Html Css The Freecodecamp Forum




Tutorial Monitor Changes To Form Results Fluxguard




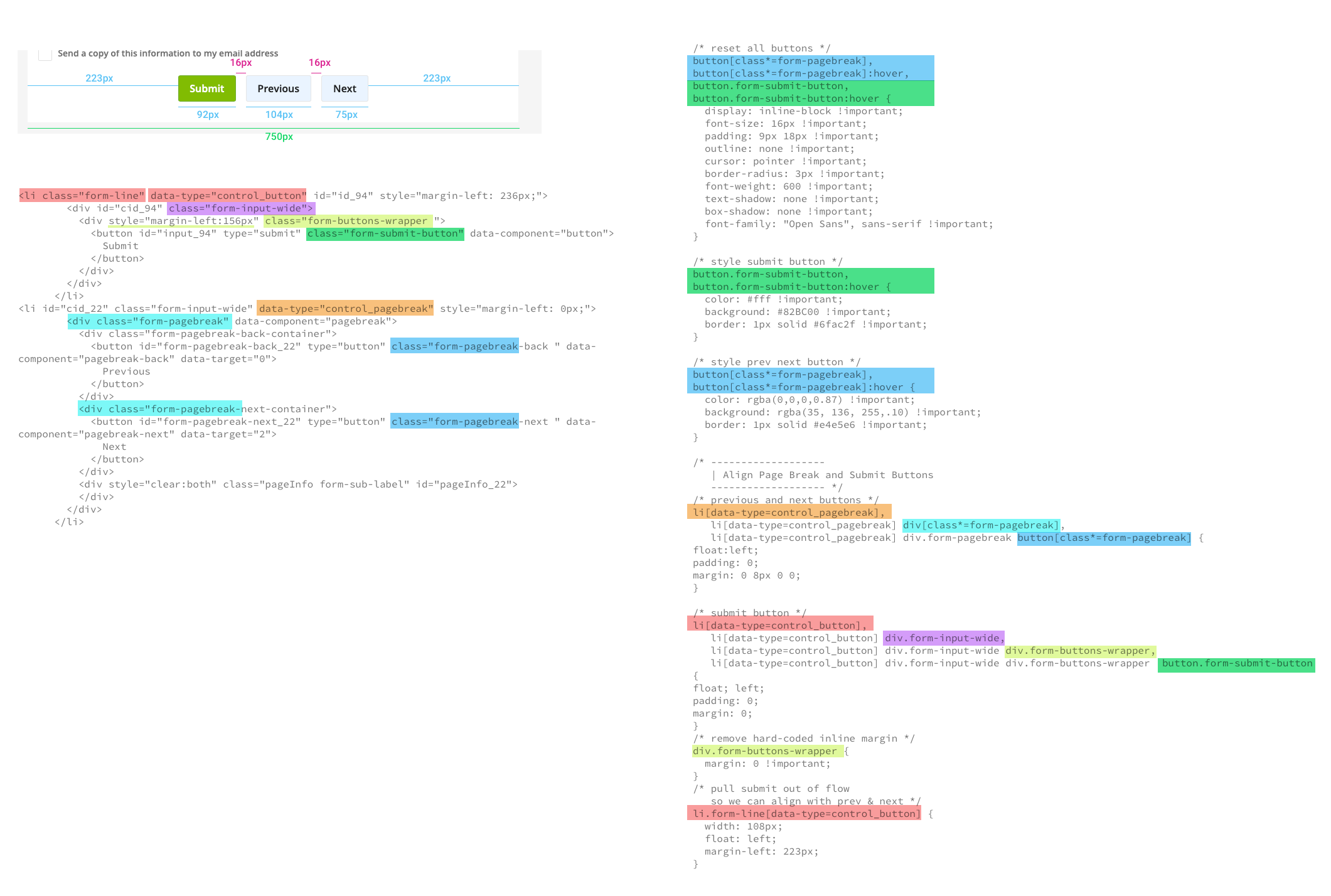
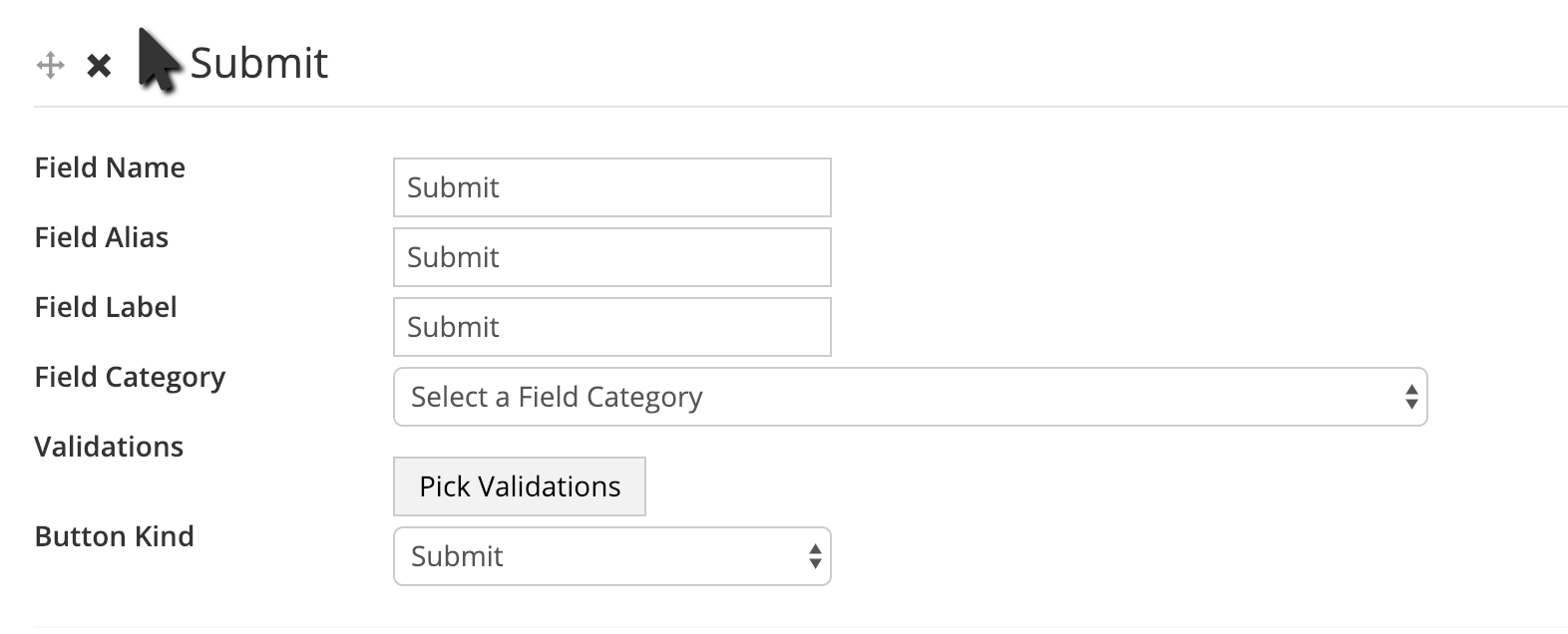
Align The Submit Button Together With Page Break Buttons Solved




Creating A Popup Form Bubble




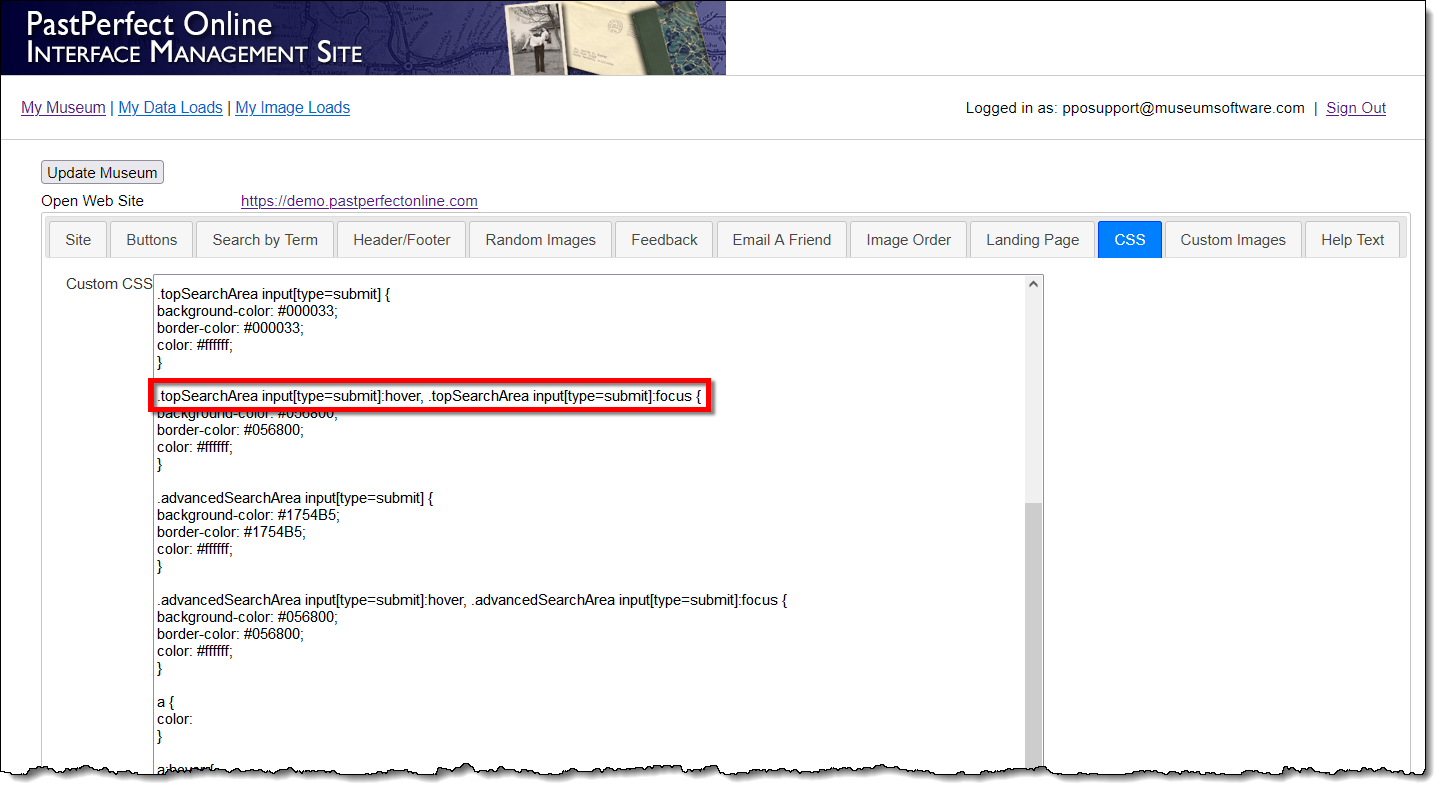
Changing The Color Of The Search Buttons




How To Add Submit Input Option To Splunk Dashboard Welcome To Splunk On Big Data




Customize The Password Reveal Button Microsoft Edge Development Microsoft Docs




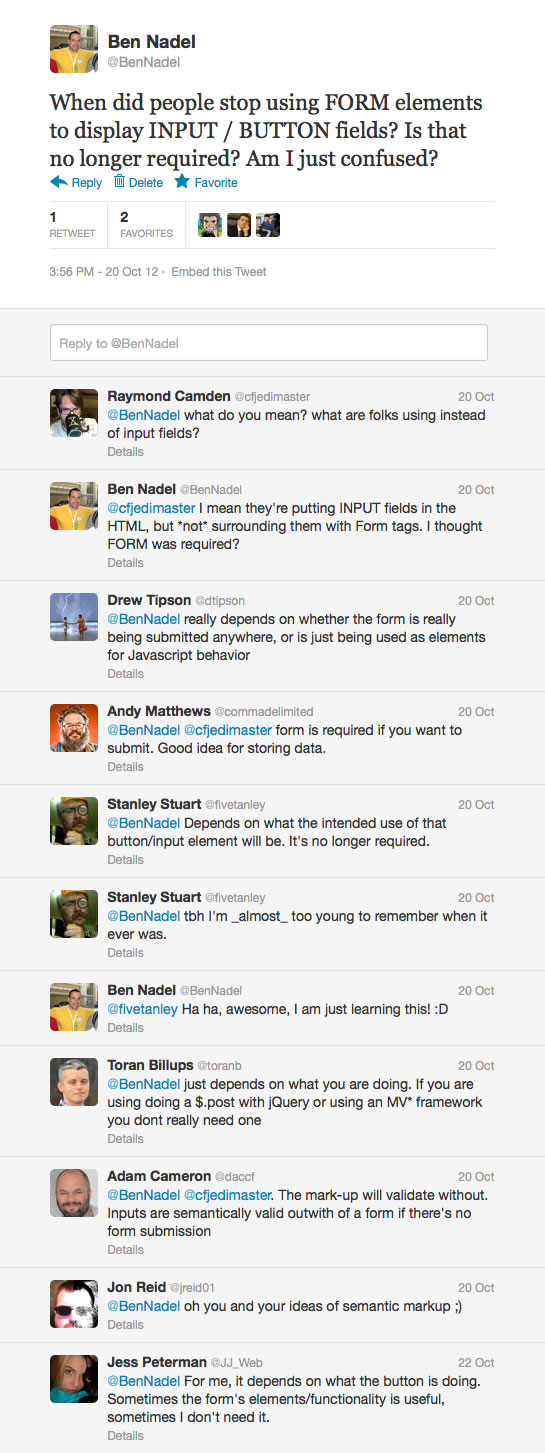
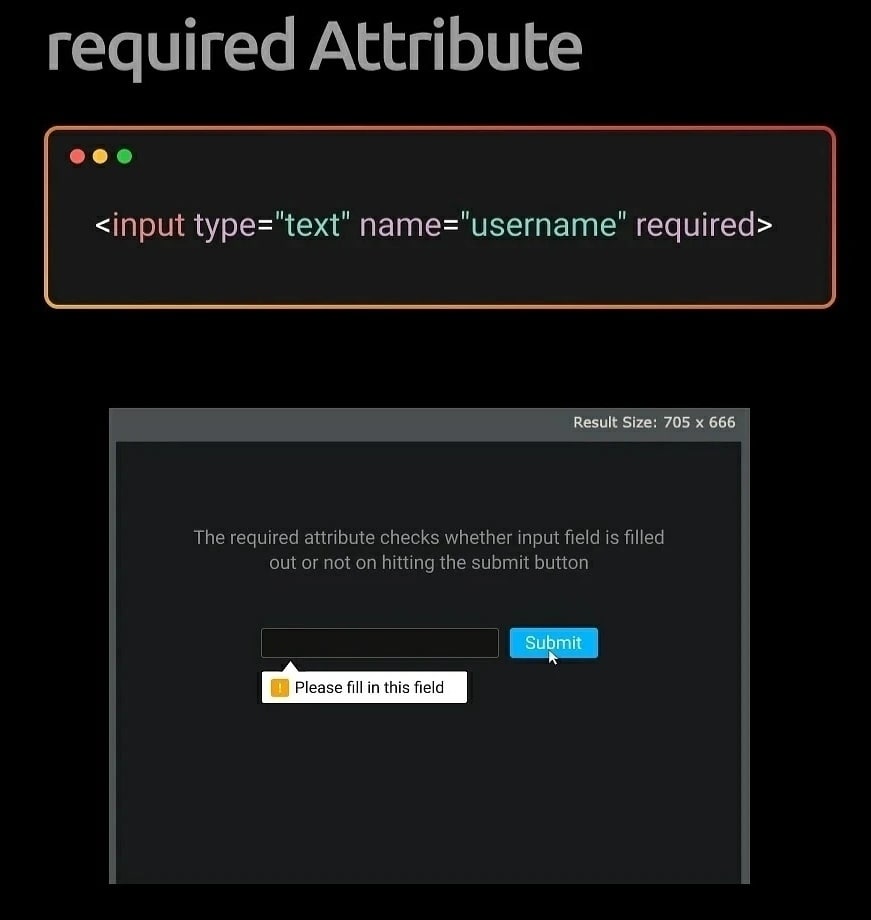
Are Html Form s Required To Display Form Input Controls




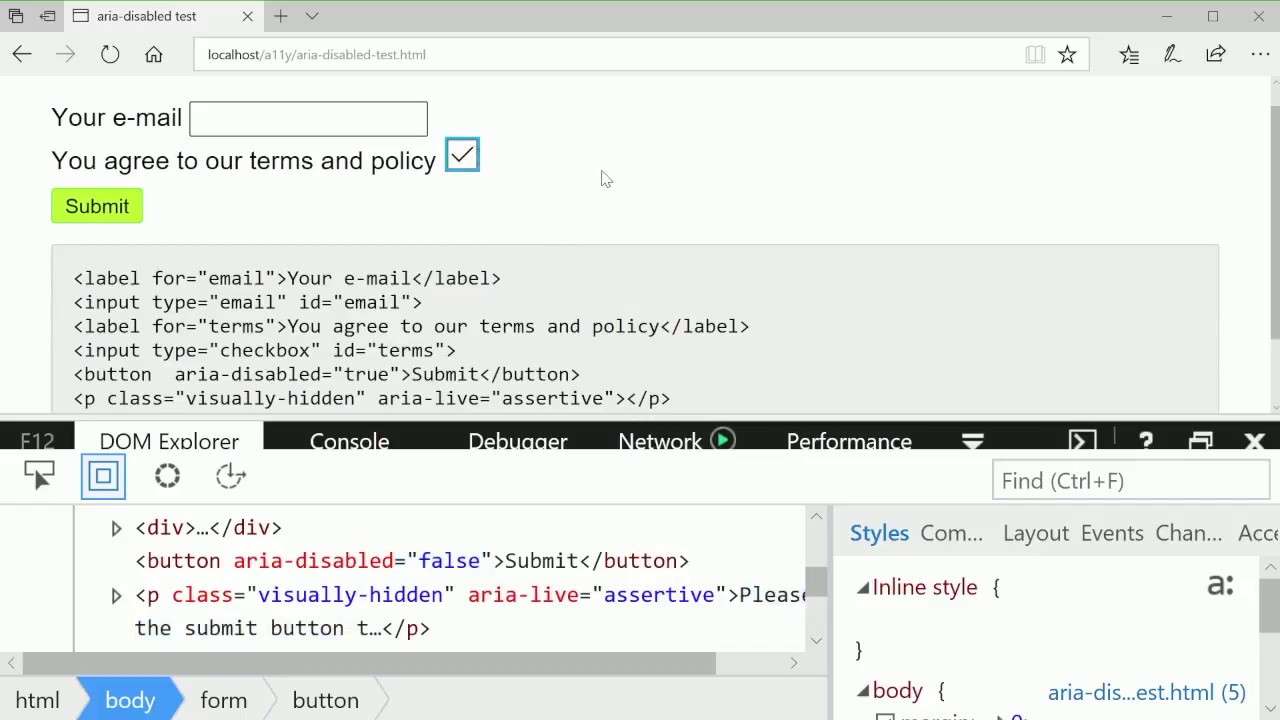
Aria Disabled Introduction To Accessibility




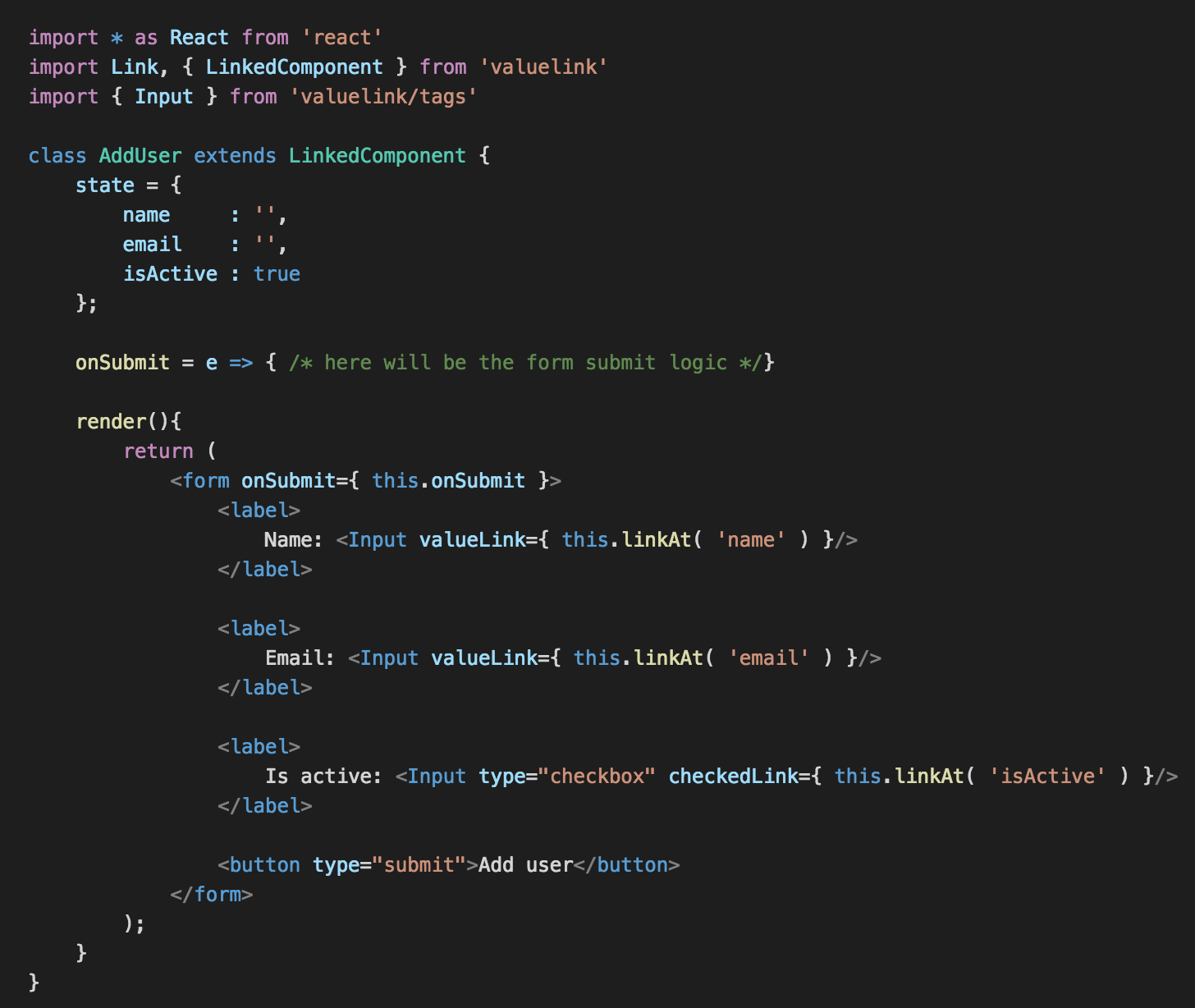
Managing State And Forms With React Part 1 By Vlad Balin Medium




Form Error State Persists As Empty Input Changes From Required To Optional Support Retool Forum




Getting User Input With Forms Ppt Download




Overriding Default Button Styles Css Tricks




Abide Behavior On A Visually Hidden Input Element Issue Foundation Foundation Sites Github




How To Style Input And Submit Buttons




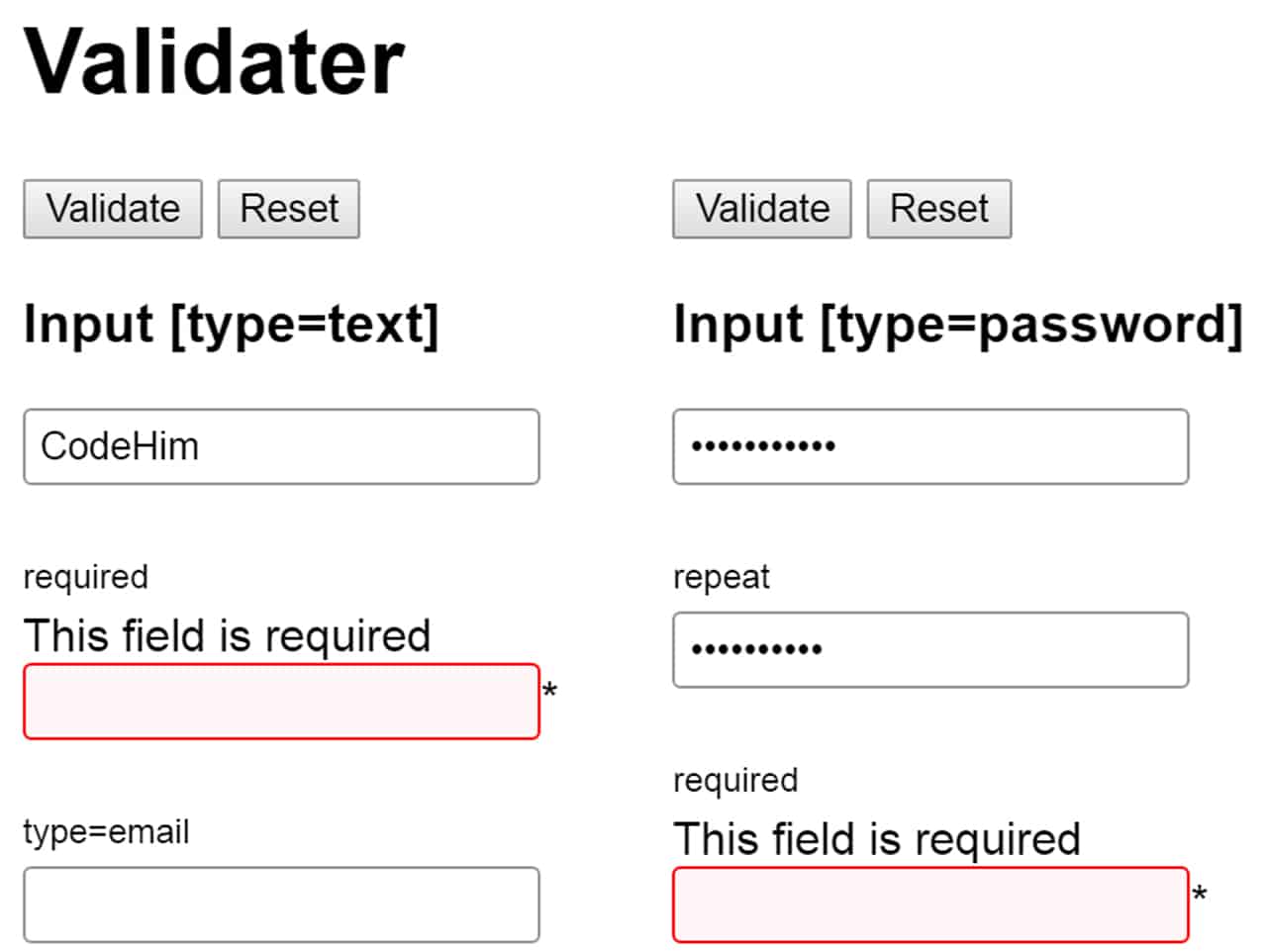
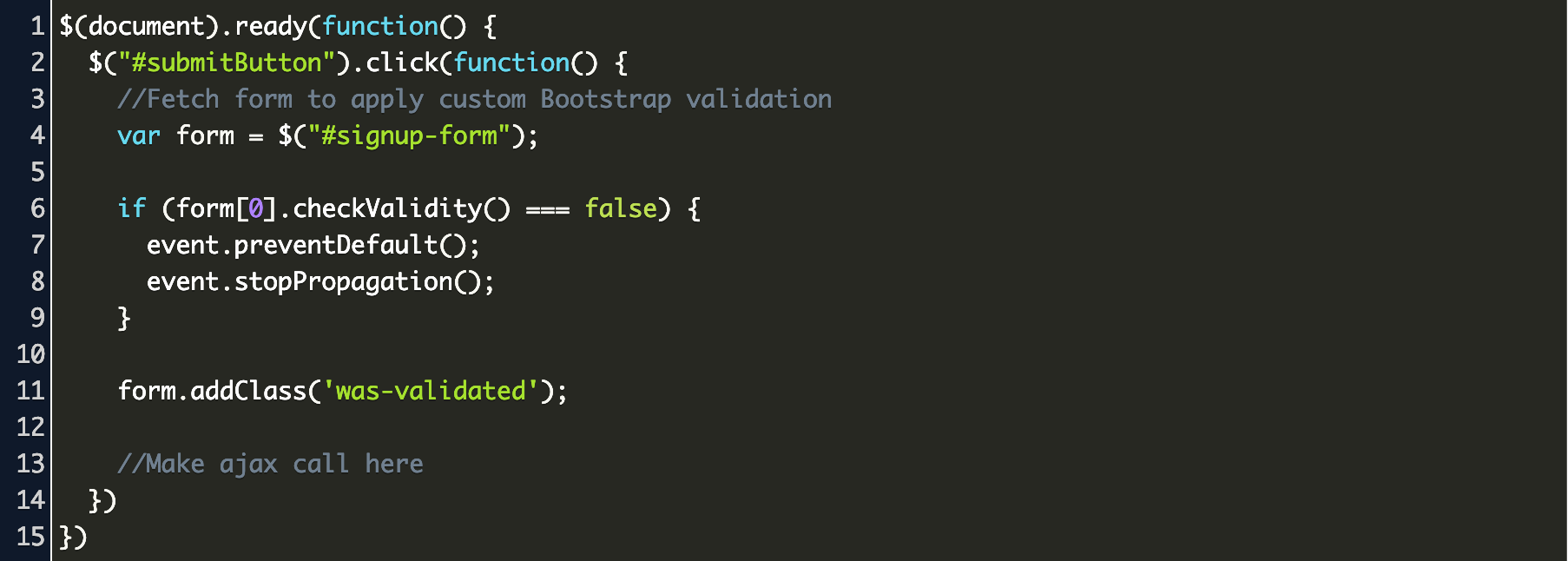
Jquery Form Validation On Submit Validator Codehim




Css Formのsubmitボタンがiosで角丸のグラデーションになってしまう時の対処法 ディレイマニア




Upload Files Individual From Multiple File Input By Only Using One Submit Button Stack Overflow




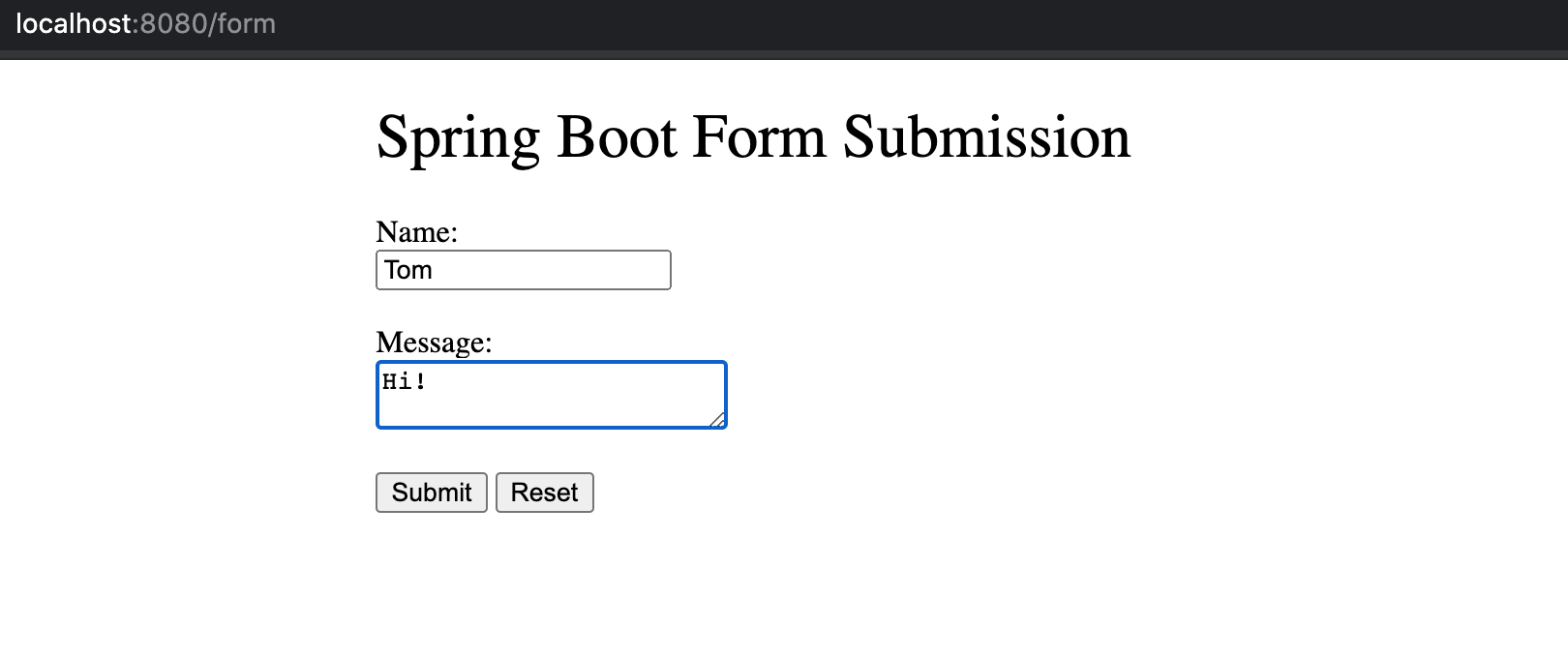
Spring Boot Freemarker Form Submission Example




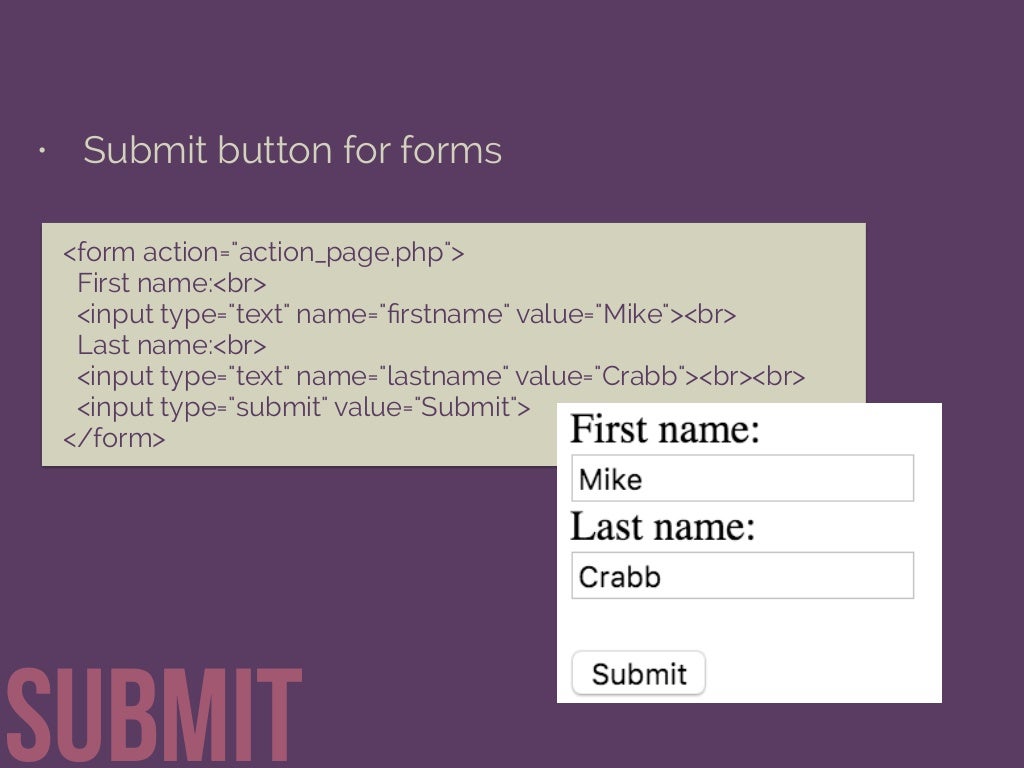
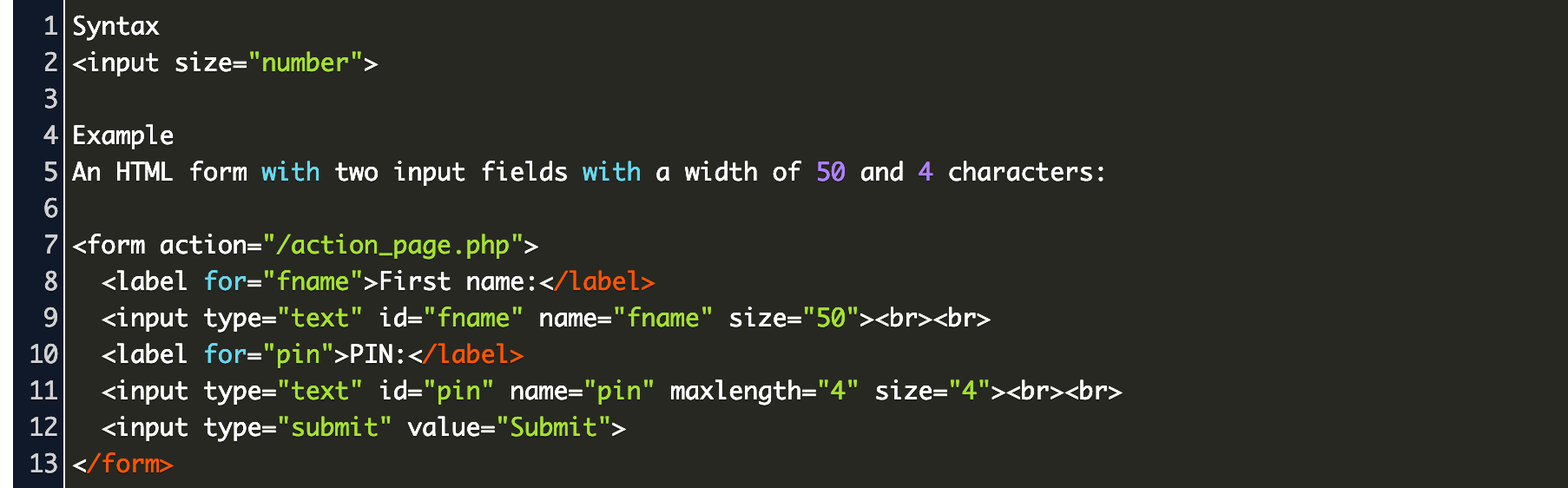
Form Action Action Page Php First Name Br Input




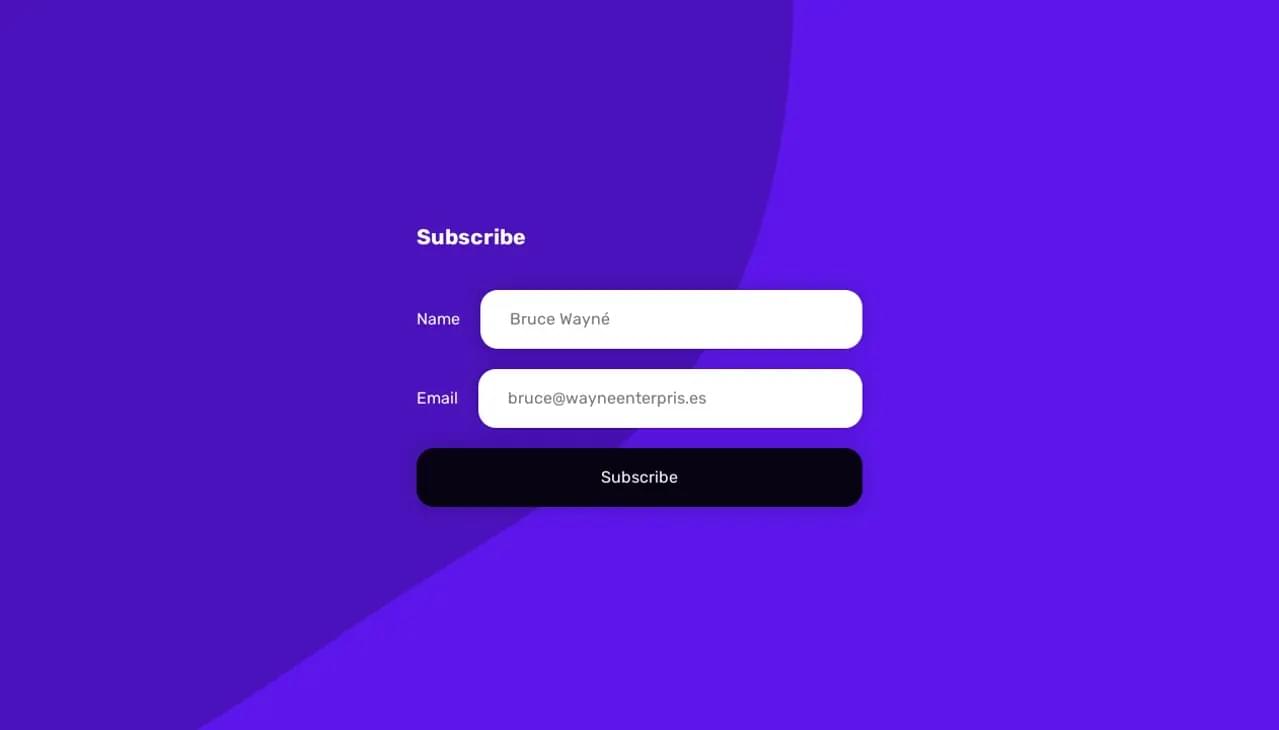
Subcribe Form With Name And Email Input Fields And Submit Button Vector Form For User Interface Or Web Royalty Free Cliparts Vectors And Stock Illustration Image 9306




Html Lesson 13 Input s In Html Forms Geeksread




Colorful Rounded Submit Buttons Text Input Vector Image




A Guide To Html Css Forms No Hacks Sitepoint




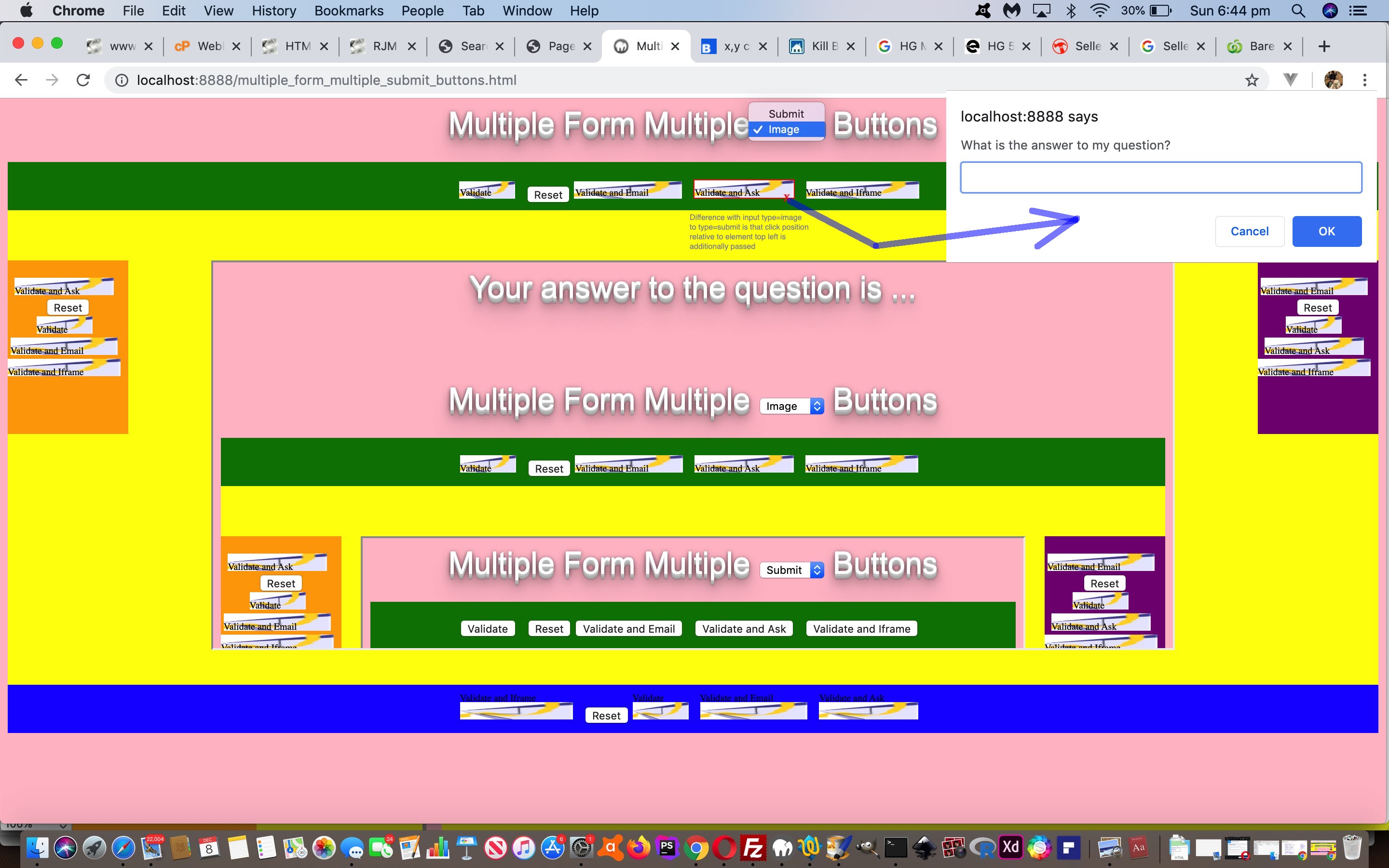
Html Multiple Form Multiple Submit Or Image Buttons Tutorial Robert James Metcalfe Blog




Form Validation Javascript The Art Of Web



Fixing A 10 Year Gap In My Understanding Of How Form Submit And Other Dom Methods Work




Sending Data To Google Sheets Using Html Guides




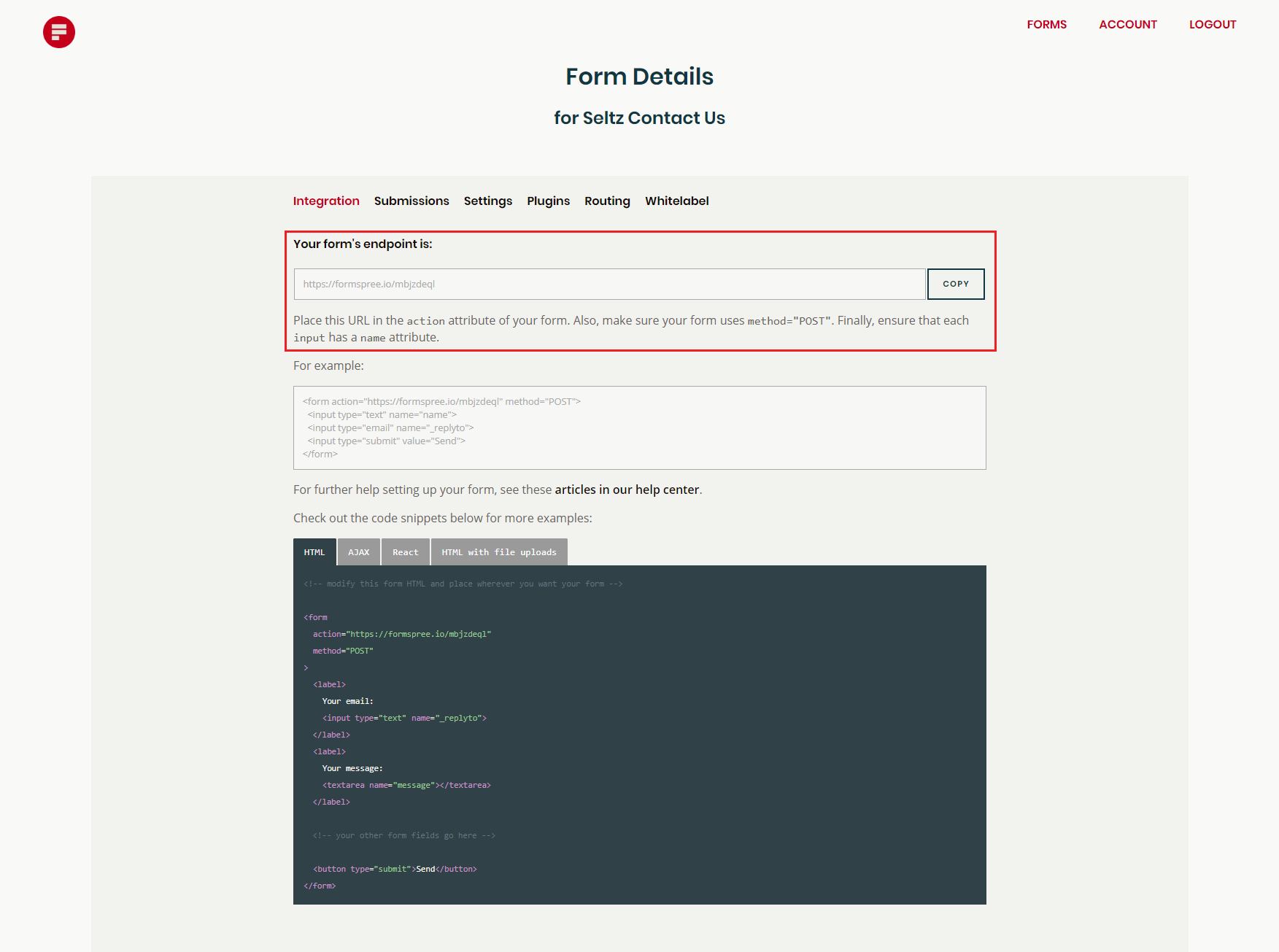
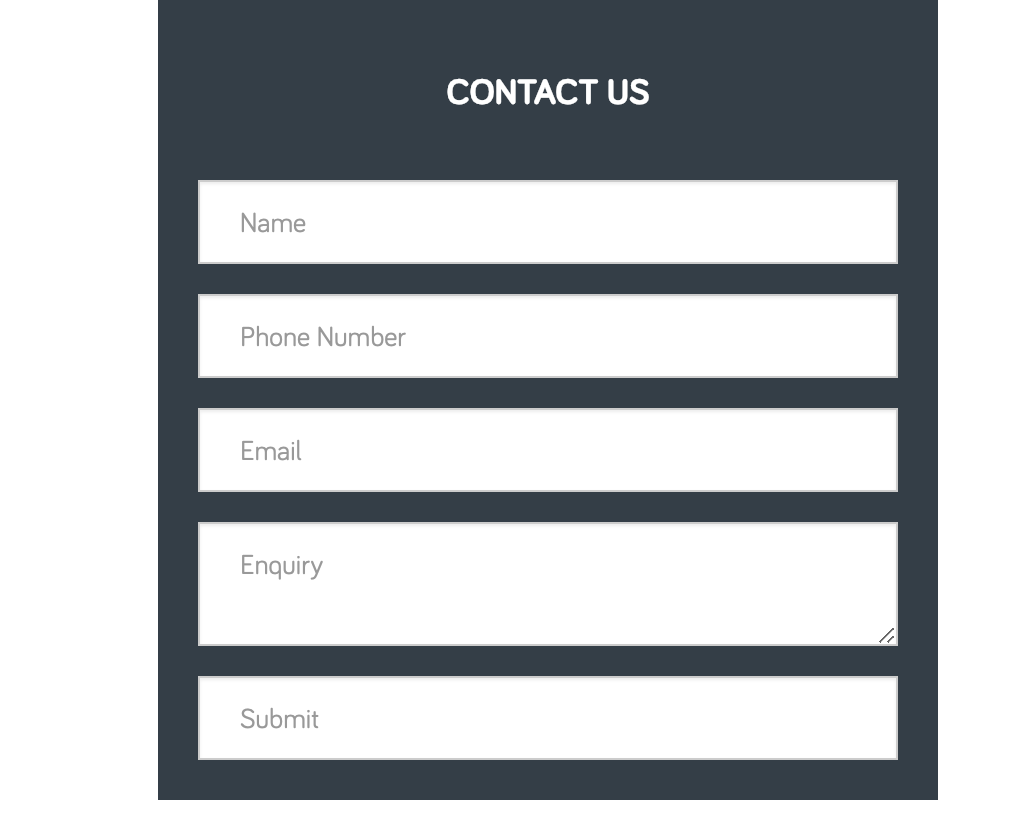
Create A Simple Html Contact Form With Google Sheets Formspree Formspree




Html Forms And Iframes Learn Co




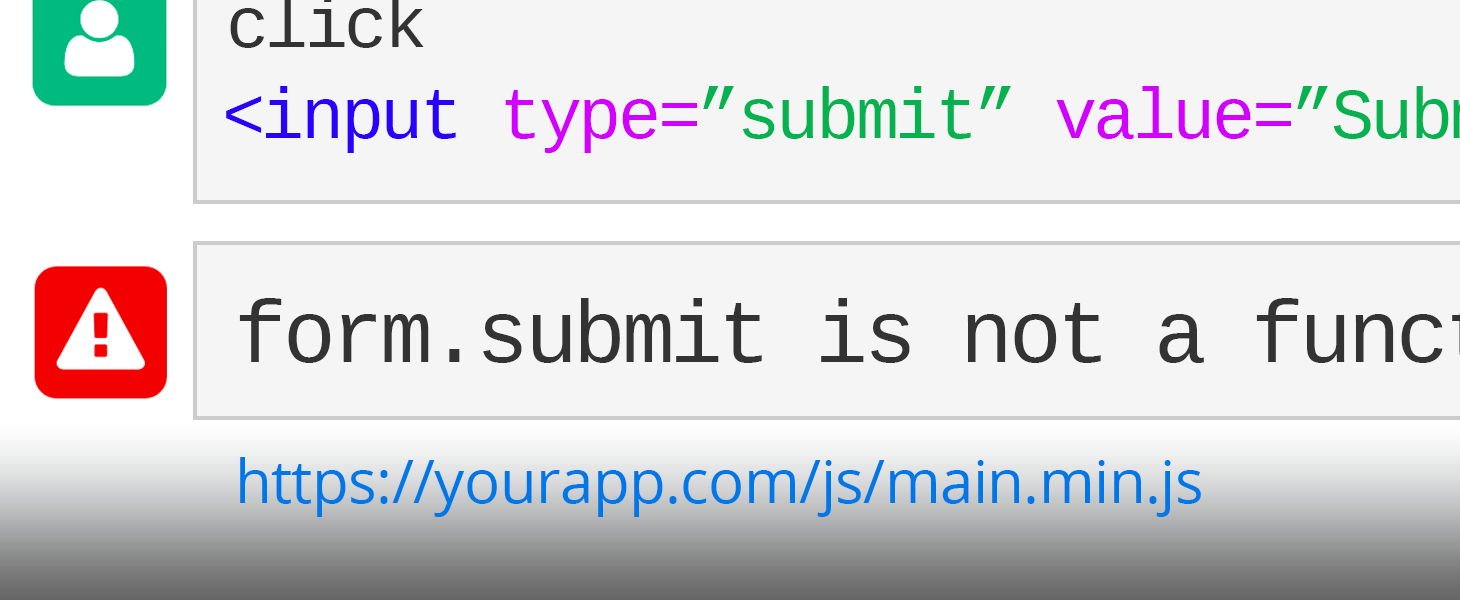
When Form Submit Is Not A Function Trackjs




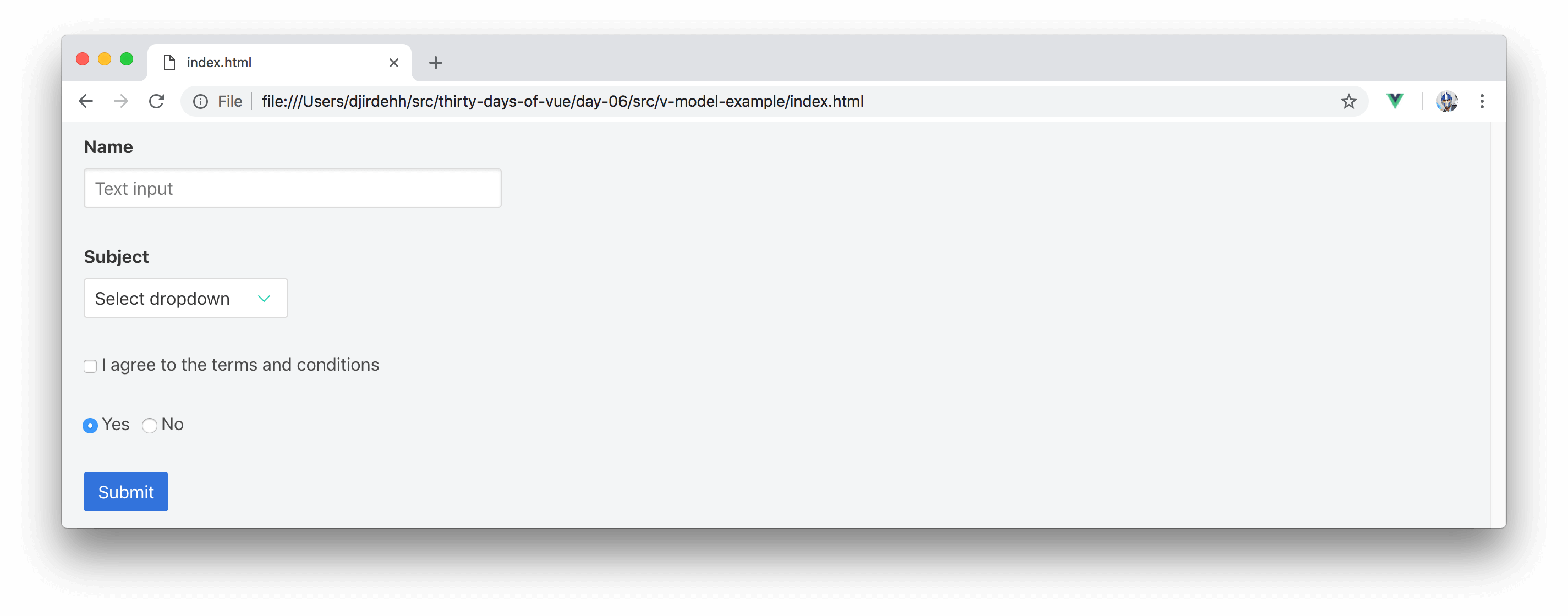
Form Handling With V Model 30 Days Of Vue Fullstack Io




Bootstrap 4 Input Submit Style Code Example



React Native How To Implement A Simple Input Form What Did I Learn



Firebase Step 4 Write User Generated Data




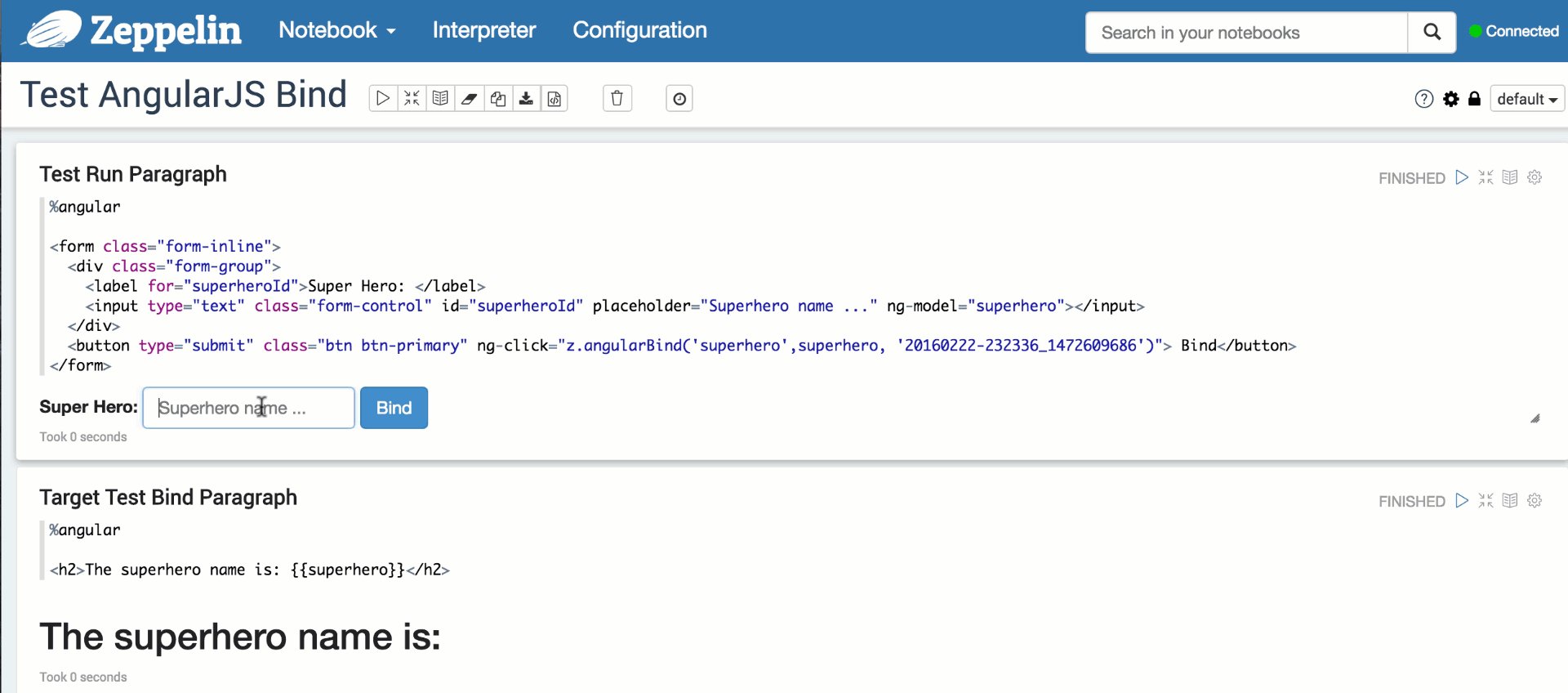
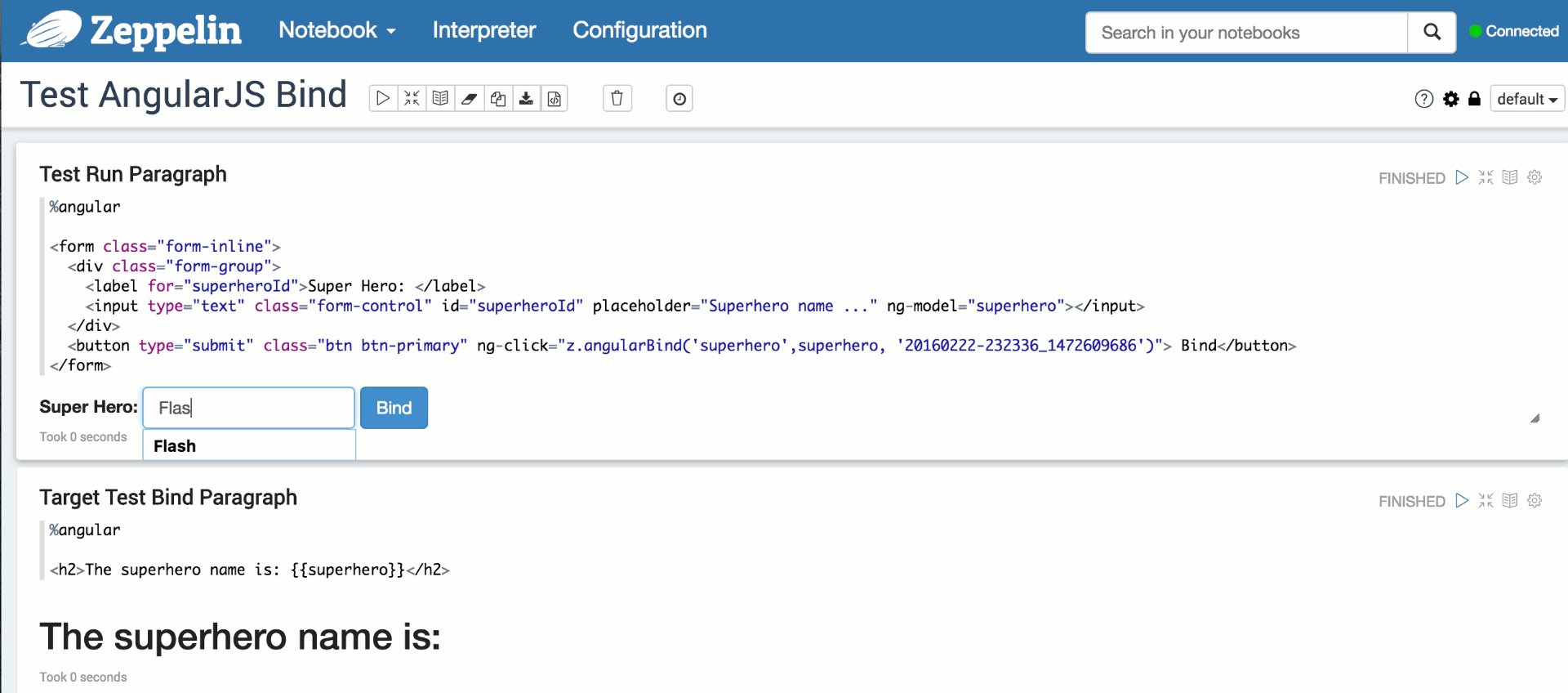
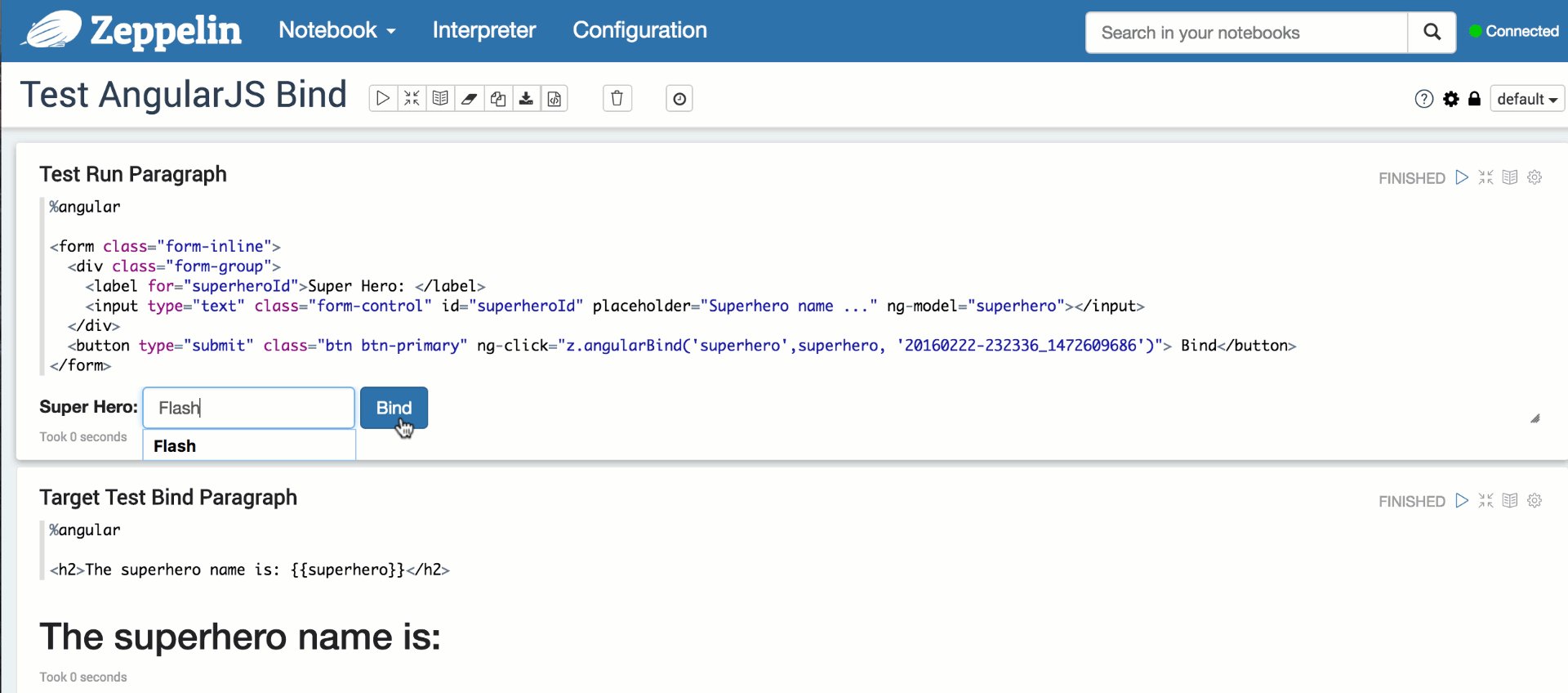
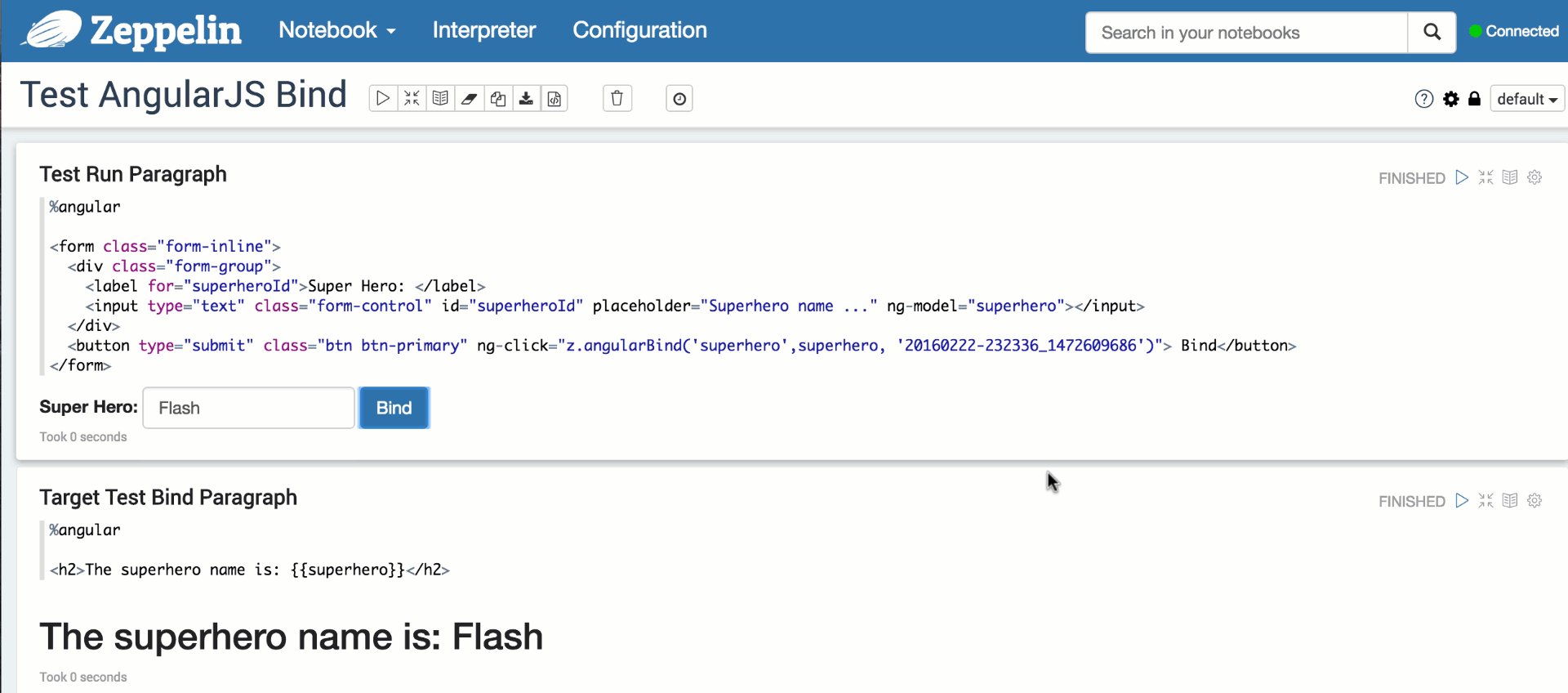
Apache Zeppelin 0 7 2 Documentation Front End Angular Api In Apache Zeppelin




How Can I Attach The Input Field And Submit Button In A Form Documentation




Programming Languages Html Form Creat With Image The Form Element Html Forms Are Used To Collect User Input The Form Element Defines An Html Form Example Form Form Elements




Html Input Type Submit Youtube




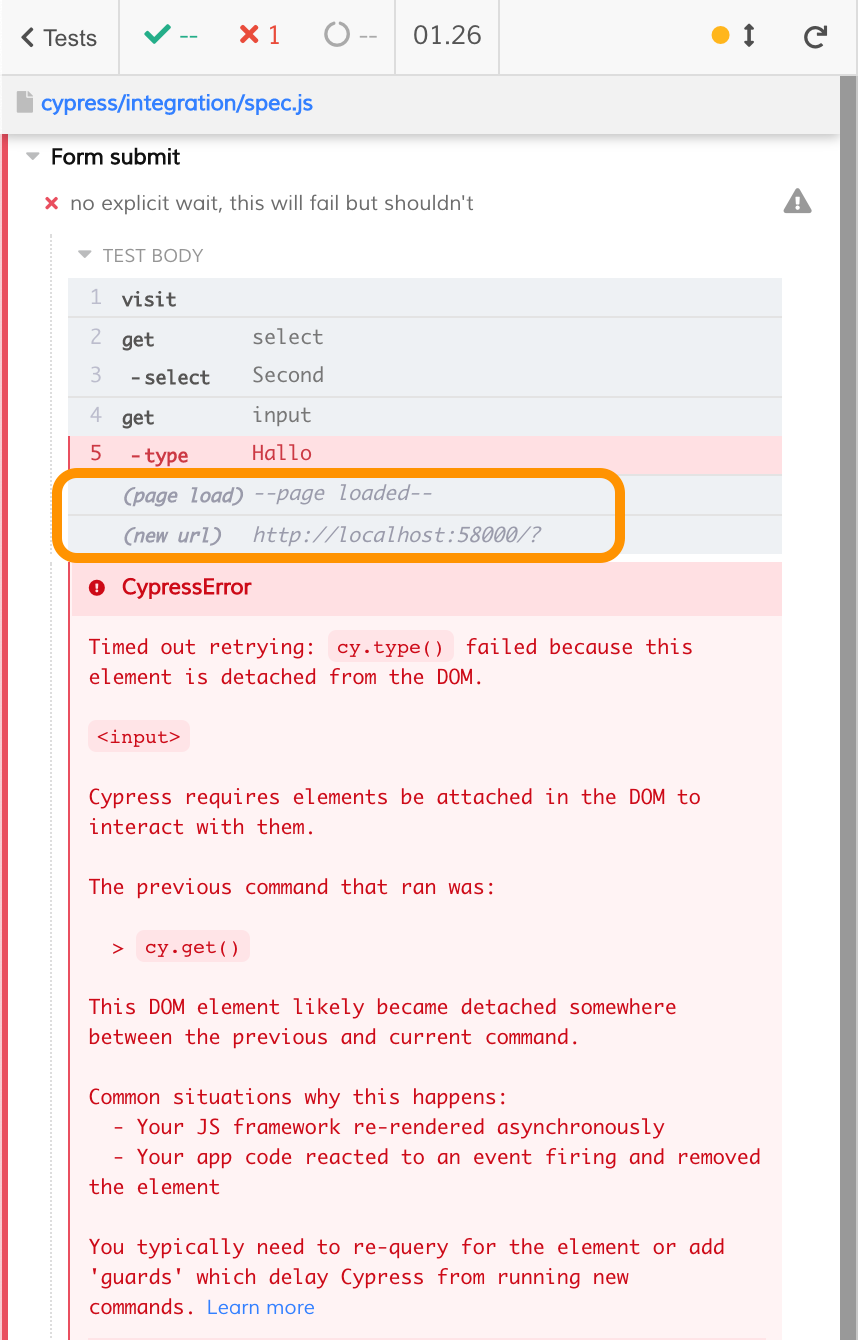
When Can The Test Submit A Form




8 Useful Html Input Attributes You Must Know Dev Community




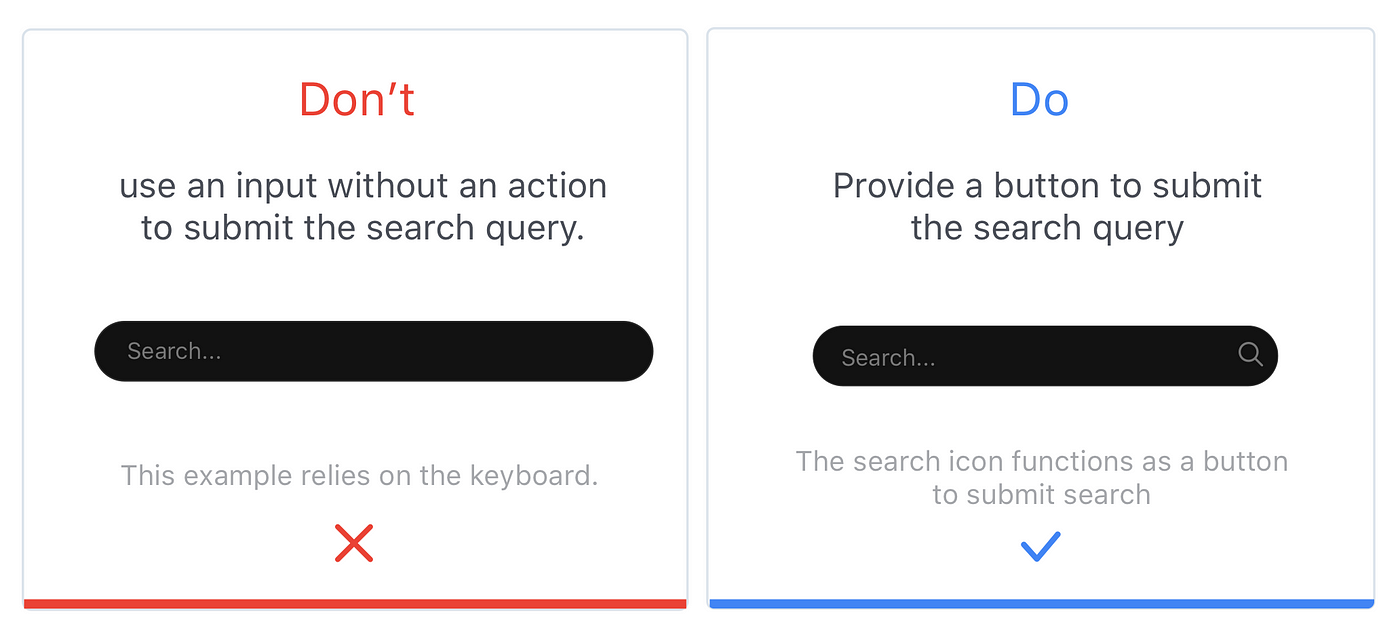
Best Ux Practices For Search Inputs By Dawson Beggs Ux Collective




Add A Submit Button To A Form Freecodecamp Review Html Css Lesson 30 Youtube




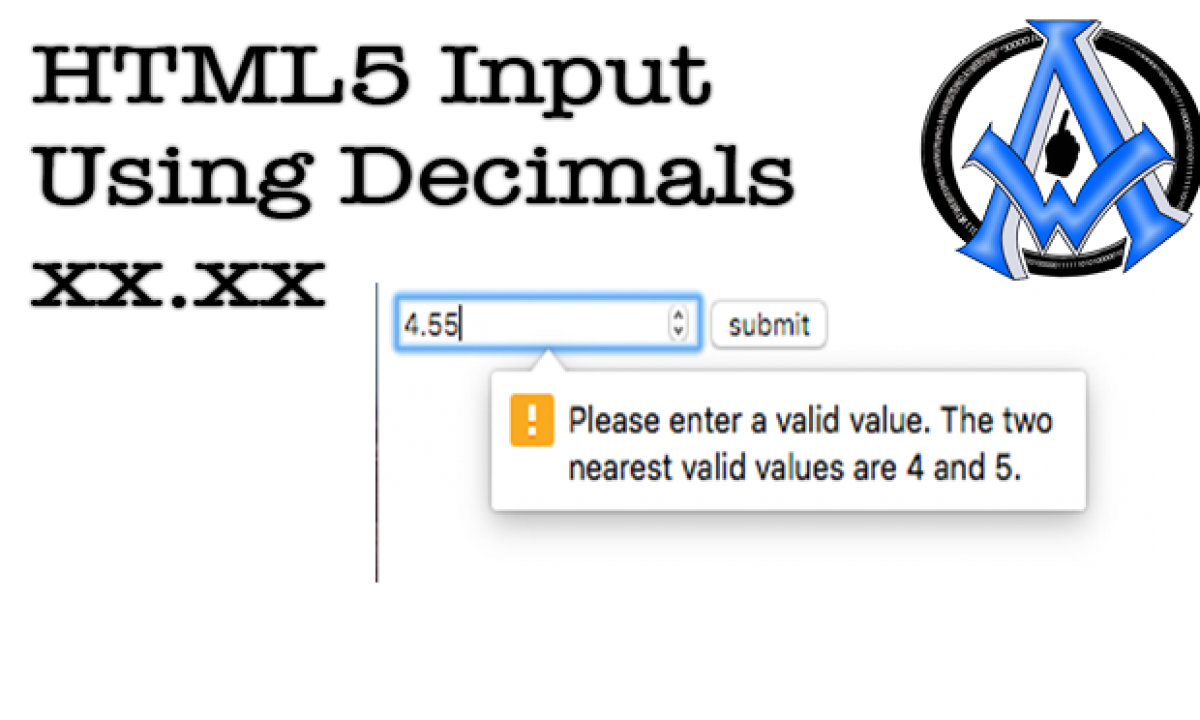
Please Enter A Valid Value Html5 Number Input




Ben Lesh على تويتر Going Further Hitting Enter While You Re Focused On Any Input Of Almost Any Type When There S A Button Without Type Button Specified Will Trigger It S Onclick And Then




Modals Focused Spaces For User Interaction Slack




25 Cool Css Submit Buttons Free Code Demos




How To Change Width Of Input Box In Html Code Example




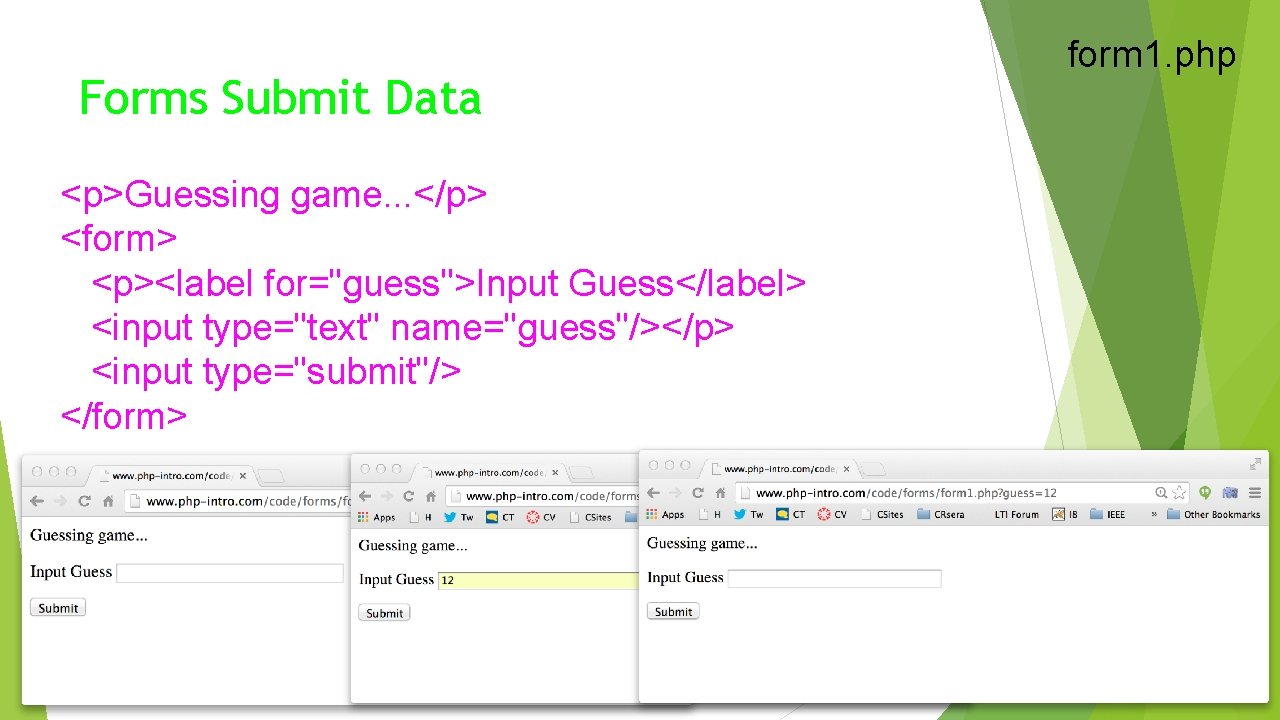
Forms And Php Forms Submit Data Pguessing Game




Subcribe Form With Name And Email Input Fields And Submit Button Stock Vector Illustration Of Button Form




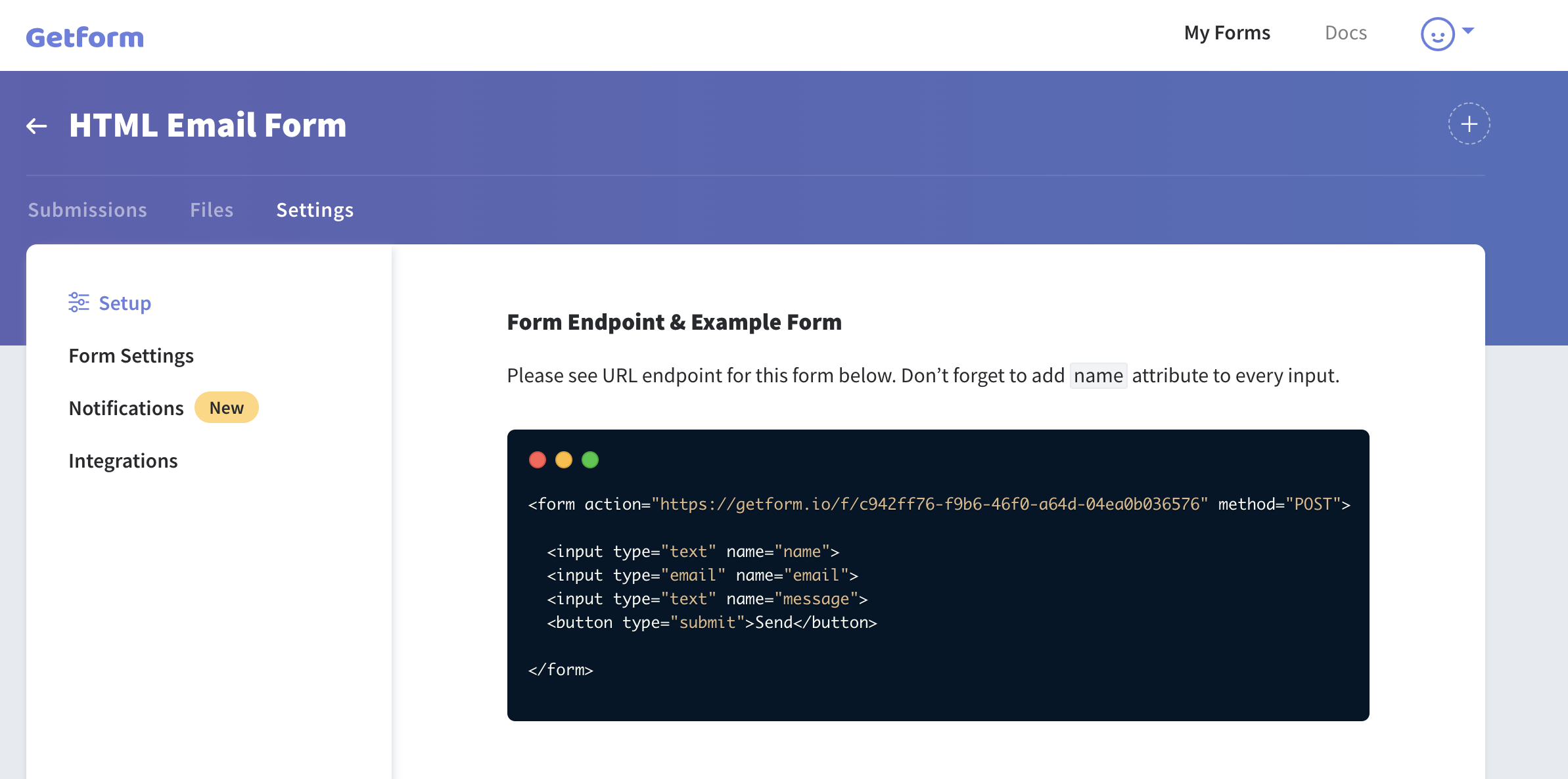
How To Create An Html Form That Sends You An Email




Firefox Add S 2px Padding In A Submit Button Stack Overflow




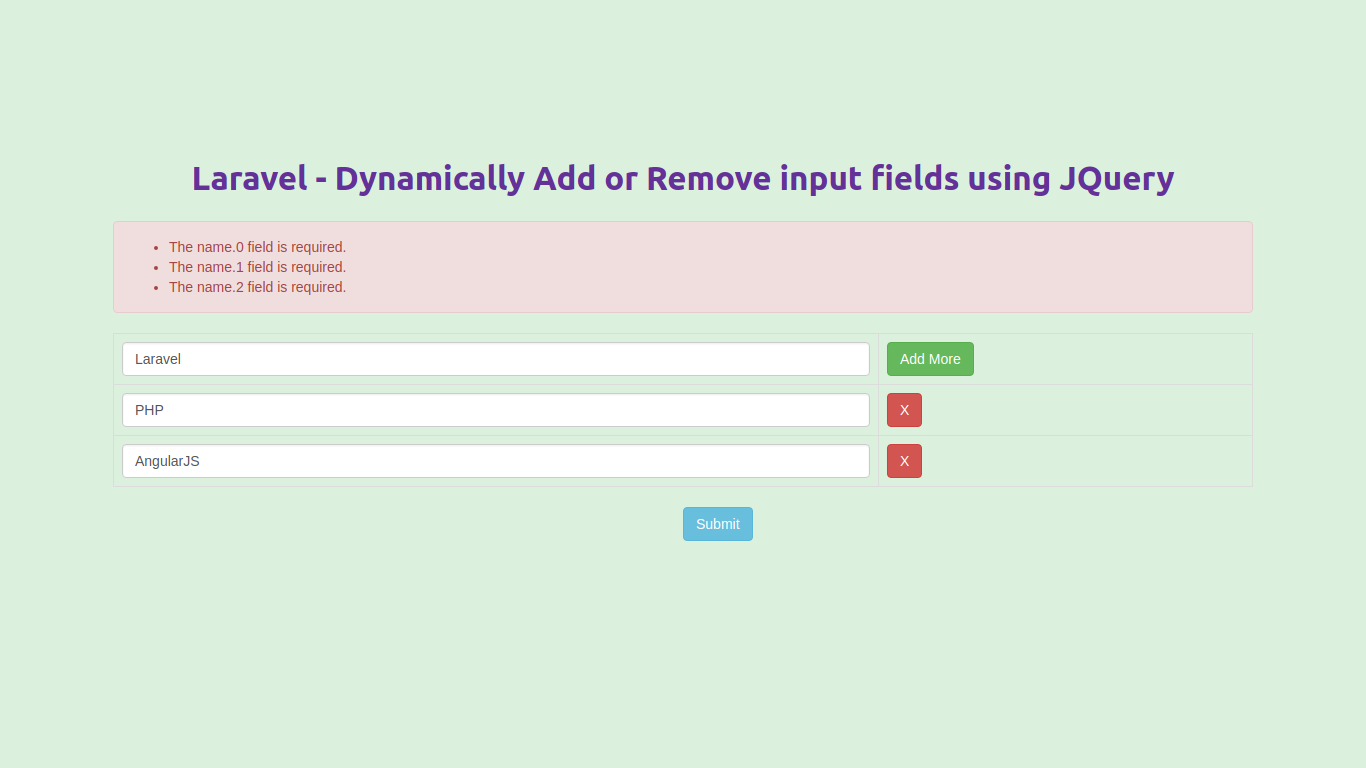
Laravel Dynamically Add Or Remove Input Fields Using Jquery Itsolutionstuff Com




Forms Webflow University




Adding Font Icons To Gravity Form Submit Buttons Beaver Builder Demo




Image Is Not Displaying On The Command Button Instead Displayed Submit Query What Could Be The Issue Salesforce Stack Exchange




Forms And Php Forms Submit Data Pguessing Game




Can T Seem To Edit The Submit Button On Form With Css Toolset




Submit A Request No Input Fields Showing Zendeskヘルプ




Input Submit Framer Packages




Form Input Types And Elements Different Form Input Types And By Sergio Perez Medium




How Do I Get Email Input And Submit Button On Same Line In Mailchimp Stack Overflow




Using An Html5 Button Element As Contact Form 7 Submit Wpklik




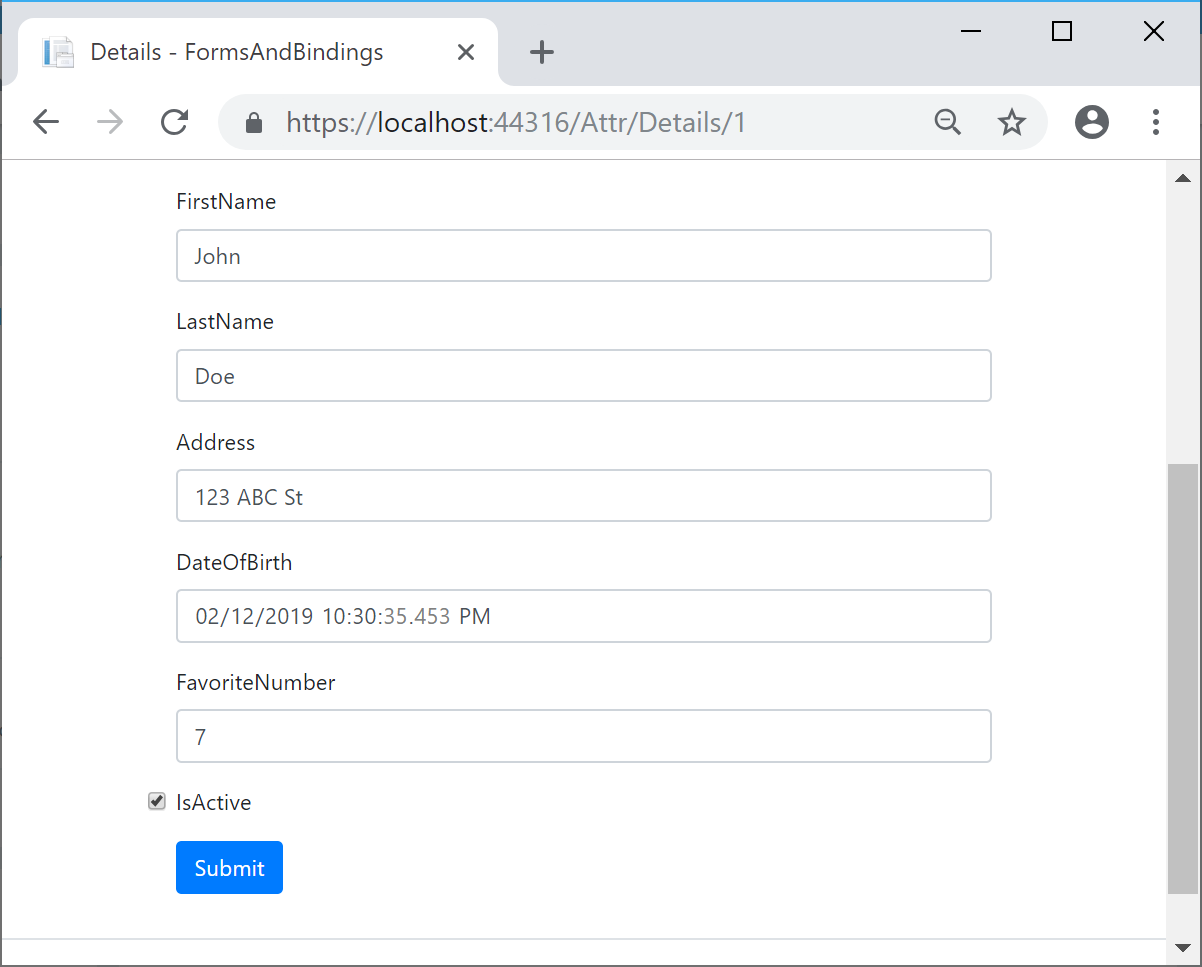
Forms And Fields In Asp Net Core Wake Up And Code



Checkbox Keeps The Old Values Livewire Help Livewire Forum




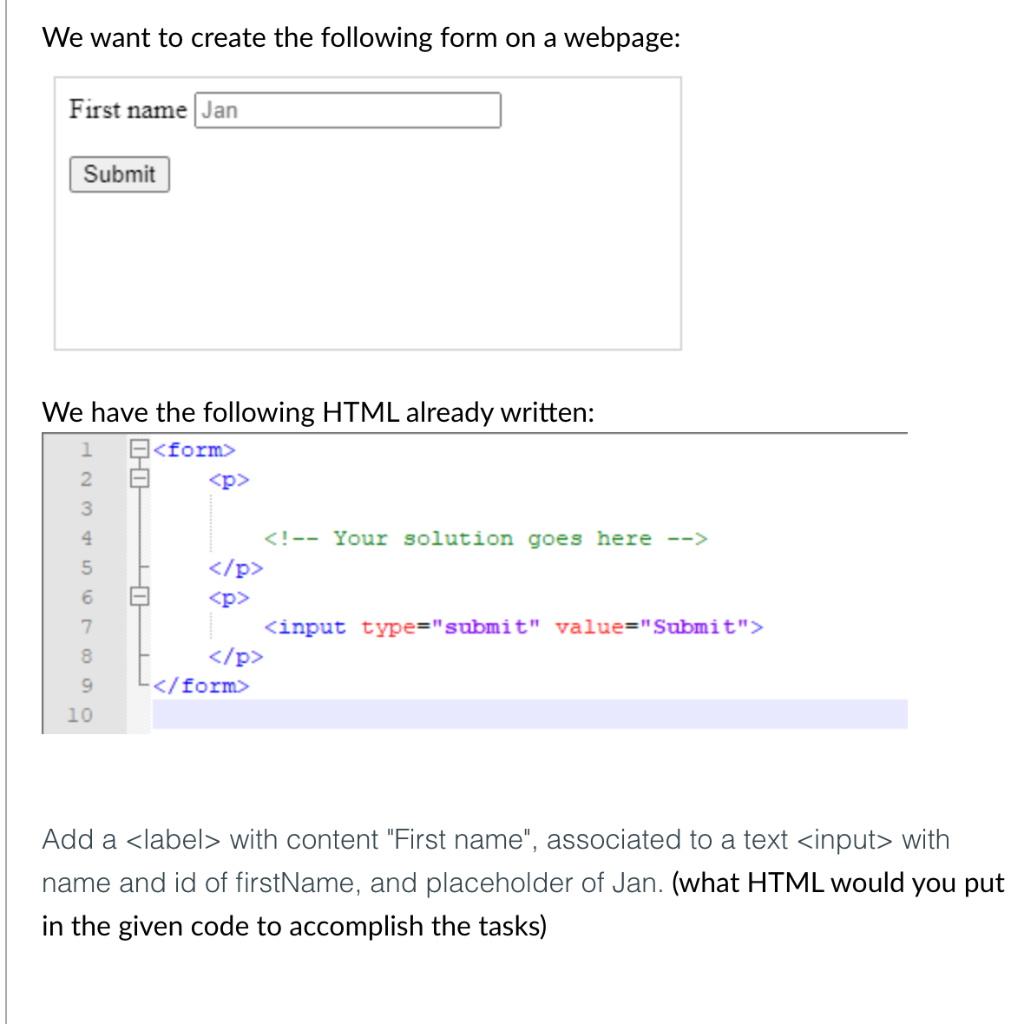
We Want To Create The Following Form On A Webpage Chegg Com




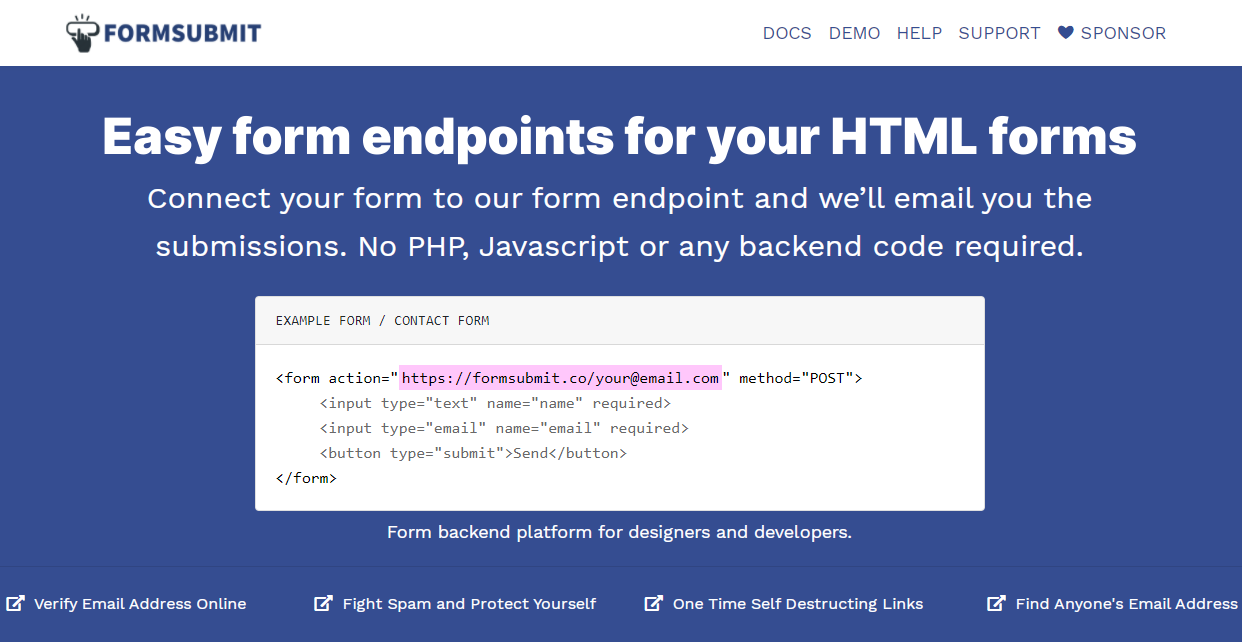
Formsubmit Easy To Use Form Backend Form Endpoints For Your Html Forms




Submit Button Seen As Text Input Formulate Questions Our Umbraco Com




Subscribe To Newsletter Card With Email Input And Submit Button Stock Vector Illustration Of Input Modern



A Form Field Filled By A Stored Procedure Using With Submit Button Event Laserfiche Answers




Html5 Contact Form Using Css Php Mark Anthony Ca




Text Input Forms Anima




Submit Button Seen As Text Input Formulate Questions Our Umbraco Com




Our First Contextual Form Forms Embermap




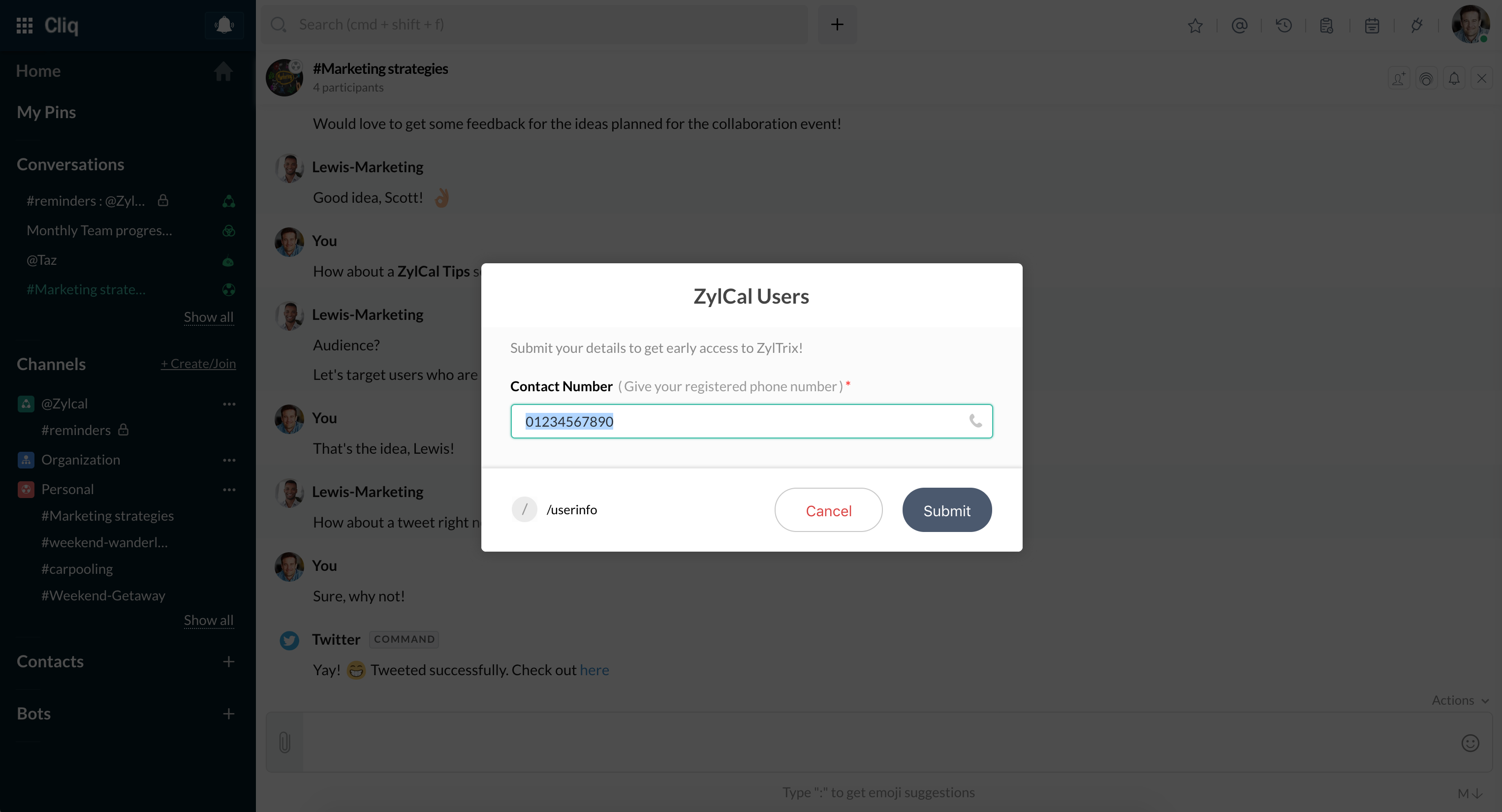
Phone Input Field Cliq



0 件のコメント:
コメントを投稿